Do you use Tag Cloud in your WordPress websites?
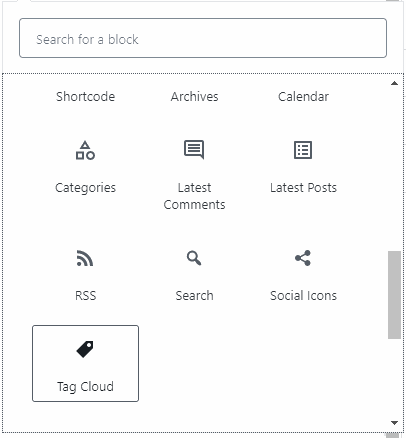
The Tag Cloud widget shows a list of all the tags you’ve assigned to your posts. This widget is helpful because it gives your readers an at-a-glance view of your favorite subjects. In WordPress 5.0 or above, the WP Gutenberg block allows easily adding a simple tag cloud to posts and pages for displaying up to 45 of your most popular tags. The internal function ranks tag counts and calculates the font size of each tag accordingly. Each size is explicitly specified through the inline style of the link element. The more common tags will be displayed in the larger font size, and lets readers know what topics you write about most frequently.
Each tag is output as an HTML link element with a pattern that looks like:
<a href="{tag-url}"
class="tag-cloud-link tag-link-{id} tag-link-position-{pos}"
style="font-size: {point-size};"
aria-label="{tag-name} ({count} items)"
>{tag-name}</a>{tag-url}– The URL links to the tag page{id}– The taxonomy ID number of the tag{pos}– The order of position in the tag cloud{point-size}– The font size of the tag, which ranges between- minimum: 8 pt
- maximum: 22 pt
{tag-name}– The name of the tag{count}– The number of posts associating with the tag
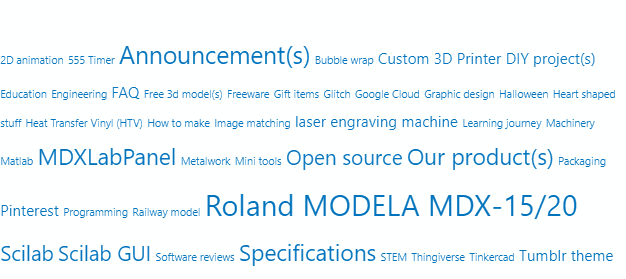
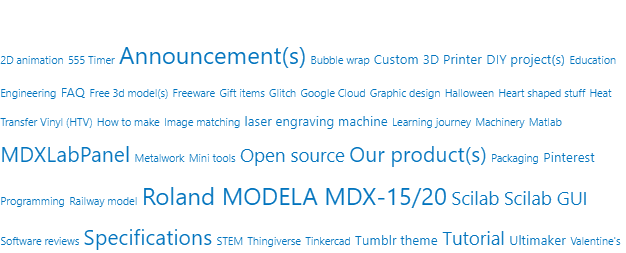
Here’s an example of what the widget looks like:
How to Change the Font Size of Gutenberg Tag Cloud
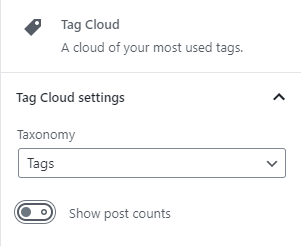
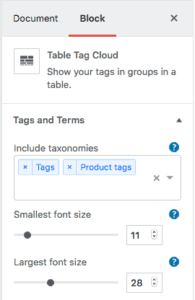
Sometimes, the tags may look too big or too small to fit into your layout. Unfortunately, the Gutenberg block only possesses very limited options. There is no way for you to set the font size through the block panel of the Tag Cloud widget.
Nevertheless, you can change the font sizes of the Tag Cloud by inserting custom codes. The process can be implemented on either the server-side or the client-side. Three different ways are described and compared in the following tabs.
Modify with PHP (Server-side)
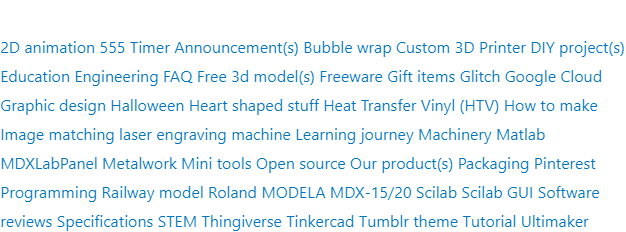
Here’s an example of what the modified widget looks like:
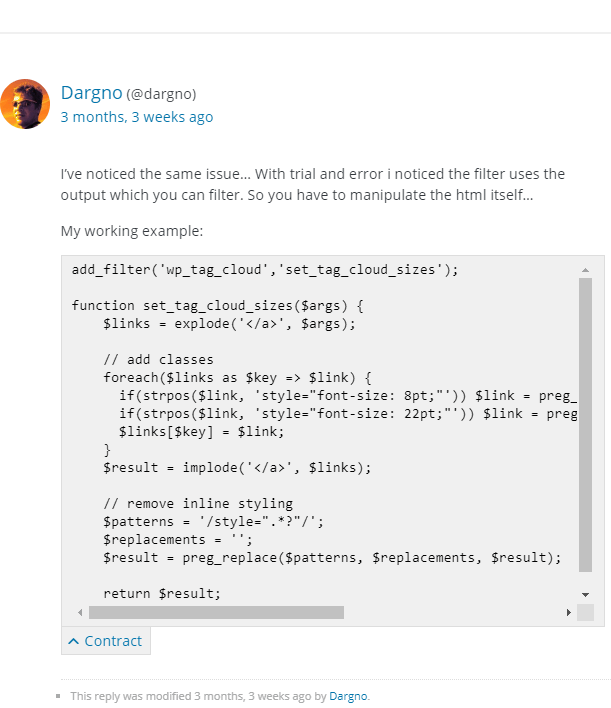
Source Code

Code Explanation
The above PHP code snippet adds a filter hook to modify the wp_tag_cloud() function. It applies the set_tag_cloud_sizes() function as the callback to be run when a tag cloud displays. Dragon’s function contains three major steps:
- Extract the tag items as
$linksby parsing the HTML link elements in the tag cloud. - Add
smallandlargeclasses to the tag items that are styled with the minimum (8pt) and maximum (22pt) font sizes, respectively. - Remove the inline styling from all the tag items using Regular Expressions.
The smallest and largest tag items inherit the font sizes from the CSS classes. The rest tag items are in the normal font size. As a result, the font size is no longer proportional to the tag counts.
Modify to Equal Font Size
The first two steps are unnecessary If you just want to change all the tags to have the same font size. You can remove them from the set_tag_cloud_sizes() function, and just keep the codes for removing the inline styling and returning the result.
Advantages
- Better page performance
- Smaller page size
- Less blocking time
- No layout shift
Disadvantages
- Possibly slow your WordPress server
- Too complicated for beginners
- Hard to customize the code with no PHP experience
- Improper coding may produce security vulnerabilities
Modify with CSS (Client-side)
Here’s an example of what the modified widget looks like:
Source Code
a.tag-cloud-link[style*="font-size: 10"],
a.tag-cloud-link[style*="font-size: 11"] {
font-size: 10pt !important;
}
a.tag-cloud-link[style*="font-size: 12"],
a.tag-cloud-link[style*="font-size: 13"] {
font-size: 12pt !important;
}
a.tag-cloud-link[style*="font-size: 14"],
a.tag-cloud-link[style*="font-size: 15"] {
font-size: 14pt !important;
}
a.tag-cloud-link[style*="font-size: 16"],
a.tag-cloud-link[style*="font-size: 17"] {
font-size: 16pt !important;
}
a.tag-cloud-link[style*="font-size: 18"],
a.tag-cloud-link[style*="font-size: 19"],
a.tag-cloud-link[style*="font-size: 2"] {
font-size: 18pt !important;
}Code Explanation
The graph below illustrates the quantized output yield by the CSS rules declared above.
It is flexible to divide the tag cloud into discrete subgroups. The key CSS selector pattern is a.tag-cloud-link[style*="font-size: {point-size}"], which selects all the tags that match the specified {point-size}. The*= operator allows the selector to also handle the decimal format effectively. Since Inline styling has the highest priority, it is necessary to override it by adding !important to the CSS rules. It replaces the font sizes of the tag items when the Tag Cloud elements are loaded on the client-side.
Advantages
- Easy to implement and debug
- 100% secure
- Do not increase the server payload
- No layout shift during page loading
Disadvantages
- Slightly increase page load time
Modify with JavaScript (Client-side)
Here’s an example of what the modified widget looks like:
The Tag Cloud resizes during DOM rendering if using JavaScript to change its font sizes
Source Code
let sf = 0.7; // set your scale factor
document.querySelectorAll('a.tag-cloud-link')
.forEach( t => t.style.fontSize = (parseFloat(t.style.fontSize)-8)*sf+8+"pt");Code Explanation
The JavaScript changes the inline styling of the tag items, when the script is fired on the client-side. The new font sizes are normalized based on the minimum font size and the specified scale factor. The following graph plots the relationship between the original and new sizes for the scale factors of 0.5 and 0.7, respectively.
Advantages
- Easy to implement and debug
- Parametric
- No server-side security problems
- Do not increase the server payload
Disadvantages
- Increase page load time
- Increase script evaluation time
- Increase rendering time
- Layout shift during page loading
FAQ
How do you use Tag Clouds on your websites? Any other clever tips we missed? Share them below!
If you enjoy this post, please share it on Facebook and Twitter. You might also support us by making a donation through Ko-fi.