Most websites add social media bar to link site visitors with their social media accounts. Generally, we add social icons by importing the Font Awesome style sheet. The icon sets have already included many commons and popular brands. They are also widely used in many WordPress themes and plugins. You can learn how to add icons to HTML and style them with CSS from this W3Schools tutorial. Unfortunately, you may get stuck when you require the icons that only use in certain communities and less-known by the public.
For instance, Thingiverse is the world’s largest 3D model repository for the 3D printing community. Despite this, it is still unavailable to be listed in the Font Awesome icon library. So, how can we create a Thingiverse icon and add it to a social media bar, an author info box, or somewhere on our websites?
In this article, I’ll show you how to easily create an SVG icon for Thingiverse and customize it to your own tastes.
Get free icons from Icon8 library
About Icon8
Important update: Due to the policy change of Icon8, you must register an account before downloading its files.
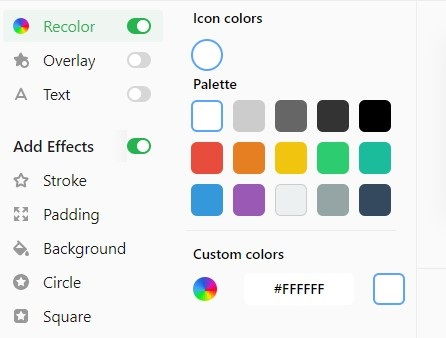
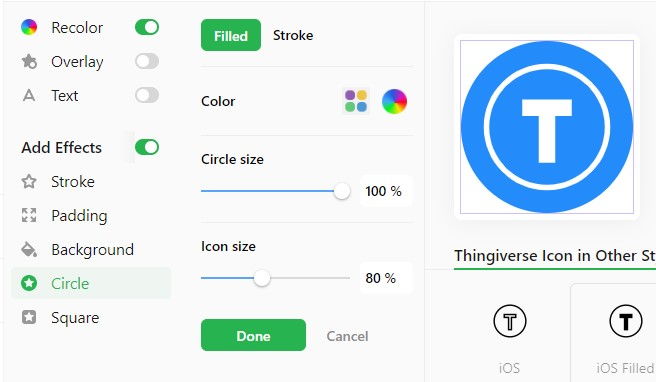
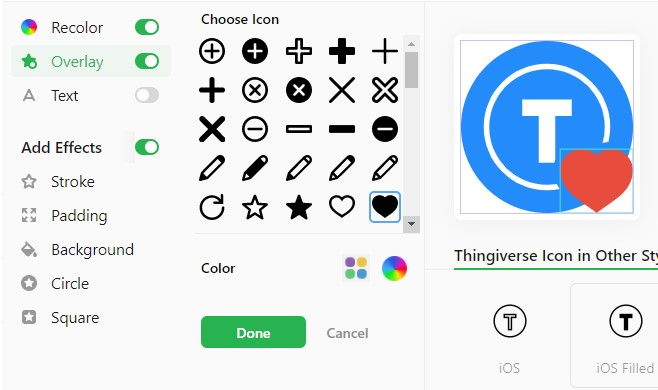
Icon8 provides over 130K free icons in PNG and SVG formats for you to download. You can use the icons for personal or commercial purposes under free or paid licenses. The free license simply requires you to set a link to icons8.com on all pages where you use its content. If you use it on most pages, a link in your footer is fine. If you don’t want to set a link, consider buying a license, which starts from $19 per month. Icon8 also comes with a built-in editor. It allows you quickly and easily to change colors, add elements, adjust padding before downloading.
Search for icons
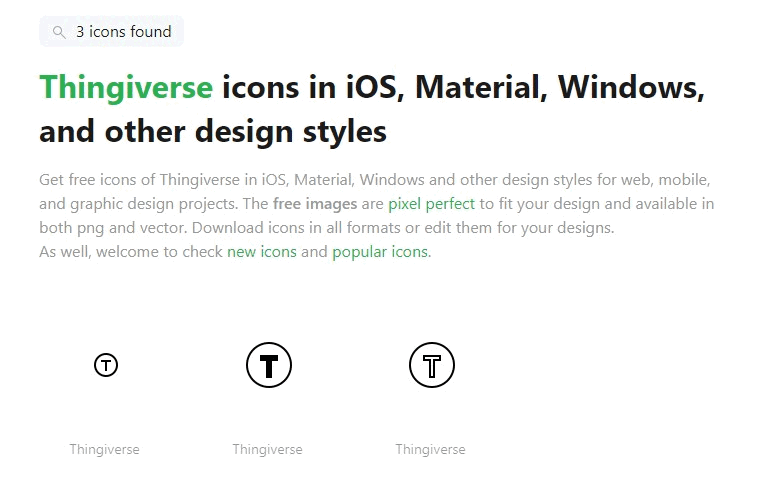
When searching for Thingiverse from the Icon8 library, you should find three free icons, as shown in the screenshot below.

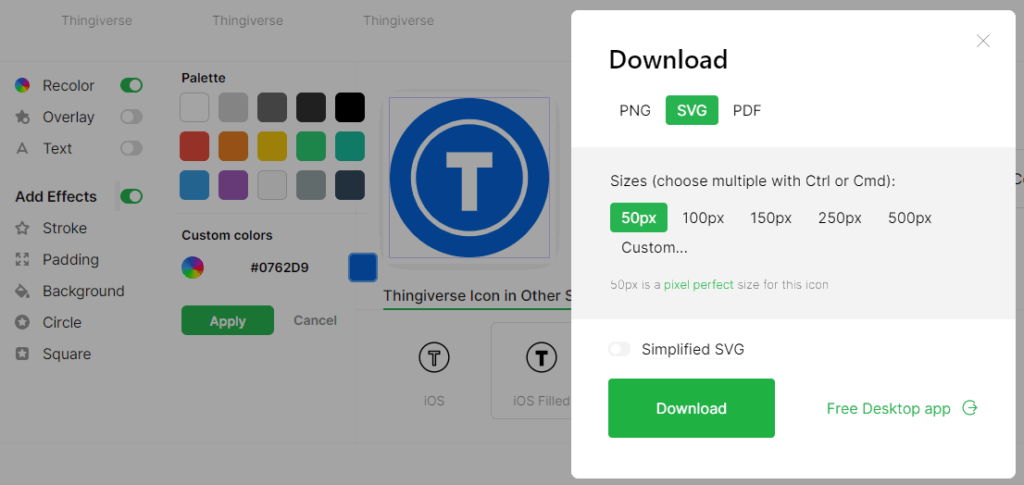
Download as SVG format image file

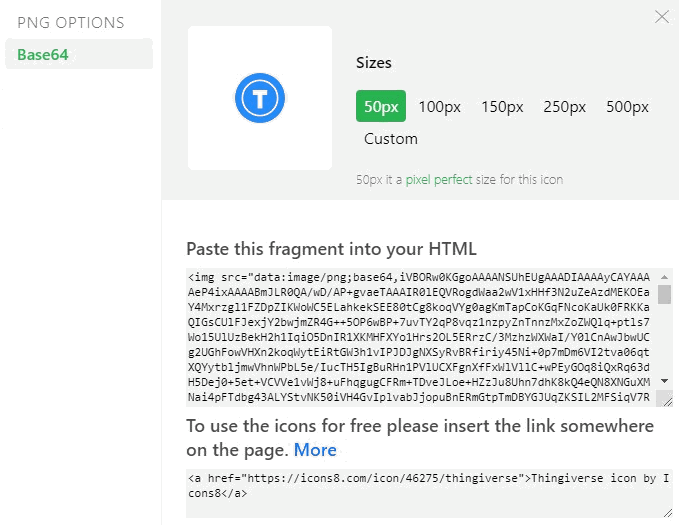
Embed as Base64-encoded image into HTML

Further studies
If you’re interested to enhance your social media bar, there are some external resources for you.
- Icons from Font Awesome, Bootstrap and Google – W3Schools
- How To Create a Sticky Social Media Bar – W3Schools
- Floating Social Media Bar – CodePen
- Add custom SVG icons to Social Icon MENU in WordPress Twenty Seventeen Child Theme – WordPress Development Stack Exchange
- Can you use an Icon8 Icon for your logo?
- Can I use the downloaded assets after your Icon8 subscription is expired?
If you enjoy this post, please share it on Facebook and Twitter. You might also support us by making a donation through Ko-fi.