您會在 WordPress 網站中使用標籤雲嗎?
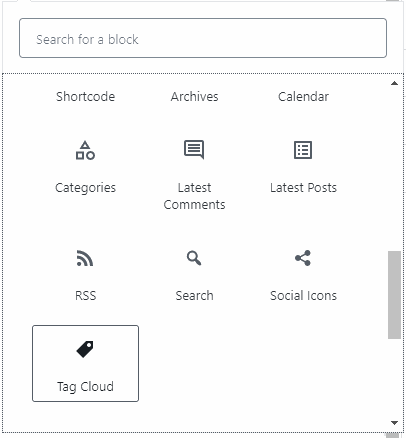
標籤雲小部件是用於列出您分配給帖子的所有標籤。該小部件很有用,因為它使您的讀者可以快速瀏覽自己喜歡的主題。在 WordPress 5.0 或以上版本,利用 WP 的 Gutenberg (古騰堡)模塊可輕鬆地在帖子和頁面上添加標籤雲,以顯示 (最多 45 個) 最常用標籤。該函數會按標籤數進行排序,並相應地計算每個標籤的字體大小,指定在連結元素的內聯樣式。較常用的標籤將以較大的字體顯示,使讀者知道您最常寫的主題。
每個標籤項目都會被輸出為一個 HTML 連結元素,其格式如下:
<a href="{tag-url}"
class="tag-cloud-link tag-link-{id} tag-link-position-{pos}"
style="font-size: {point-size};"
aria-label="{tag-name} ({count} items)"
>{tag-name}</a>{tag-url}– 連結到標籤頁的 URL{id}– 標籤的分類 ID{pos}– 標籤雲中的位置順序{point-size}– 標籤的字體大小,介於- 最小: 8 pt
- 最大: 22 pt
{tag-name}– 標籤名稱{count}– 與標籤關聯的帖子數
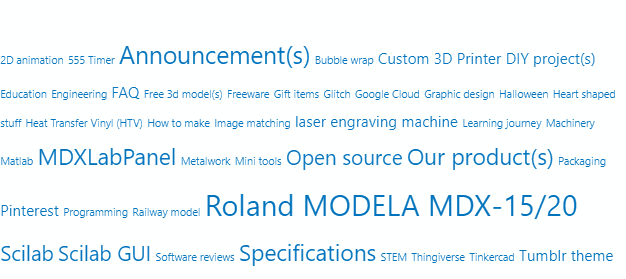
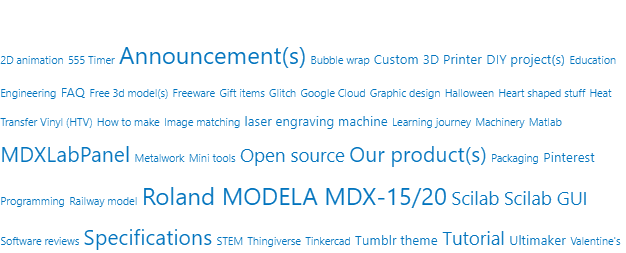
這是原始的標籤雲外觀的樣本:
如何更改 Gutenberg 標籤雲的字體大小
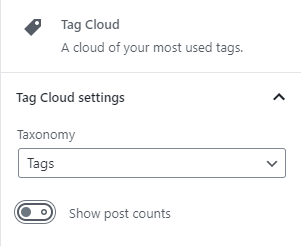
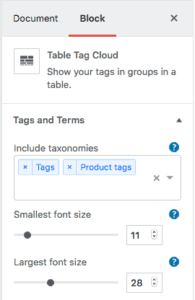
有時,標籤看起來可能太大或太小而無法適合您的佈局。不幸的是,Gutenberg 模塊只得非常有限的選項。您無法在標籤雲的 Gutenberg 面板設置字體大小。
不過,您可以通過插入自定義代碼來改變標籤雲的字體大小。該程式可以在伺服器端或客戶端上執行,在選卡中說明及比較了三種不同的方法。
通過 PHP 修改 (伺服器端)
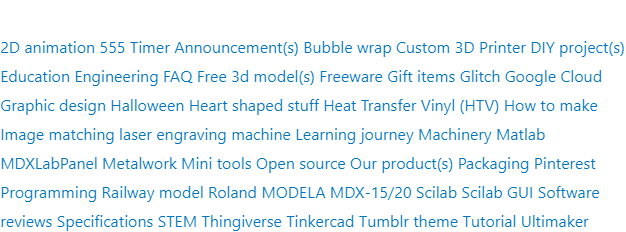
這是修改後的標籤雲外觀的樣本:
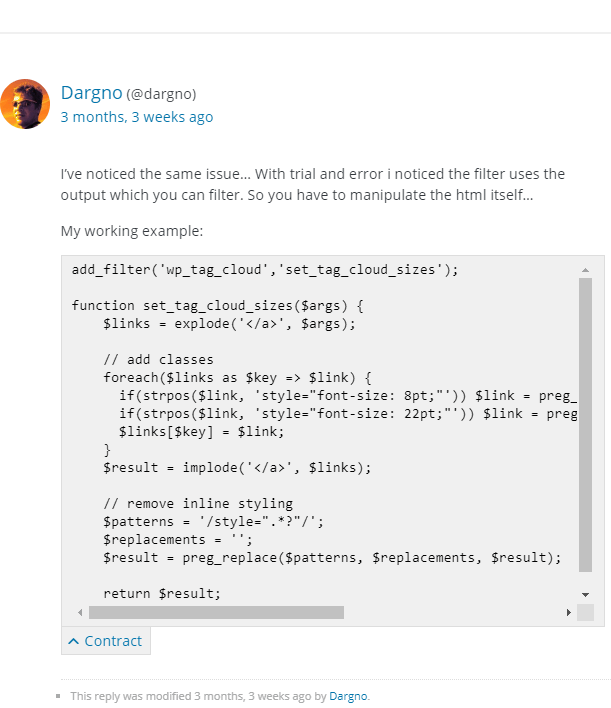
源代碼

代碼說明
上面的 PHP 代碼 添加一個 filter hook 來修改 wp_tag_cloud() 函數。 當標籤雲顯示時,將調用 set_tag_cloud_sizes() 函數 as the callback to be run when a tag cloud displays. Dragon 分享的函數包含三個主要步驟:
- 通過解析標籤雲中的 HTML 連結元素,提取標籤項目為
$links。 - 把
small與large類別,分別添加到使用最小 (8pt) 和最大 (22pt) 字體樣式設置的標籤項目中。 - 使用 Regular Expressions 從所有標籤項中刪除內聯樣式。
最小和最大的標籤項目會從 CSS 類繼承字體大小,而其餘的標籤項目將會以正常字體大小顯示。因此,標籤雲的字體大小將不再與標籤數成比例關係。
修改為相同的字體大小
如果只想將所有標籤更改為相同的字體大小,則不需要前兩個步驟。您可以從 set_tag_cloud_sizes() 函數中刪除它們,只需保留用於移除內聯樣式並回傳結果的代碼。
優點
- 較好的網頁效能
- 網頁檔案較小
- 減少阻塞時間
- 不會出現佈局移位
缺點
- 可能會使您的 WordPress 伺服器變慢
- 對於初學者來說太複雜了
- 如沒有 PHP 編程經驗則很難修改代碼
- 編碼不當可能會產生安全漏洞
通過 CSS 修改 (客戶端)
這是修改後的標籤雲外觀的樣本:
源代碼
a.tag-cloud-link[style*="font-size: 10"],
a.tag-cloud-link[style*="font-size: 11"] {
font-size: 10pt !important;
}
a.tag-cloud-link[style*="font-size: 12"],
a.tag-cloud-link[style*="font-size: 13"] {
font-size: 12pt !important;
}
a.tag-cloud-link[style*="font-size: 14"],
a.tag-cloud-link[style*="font-size: 15"] {
font-size: 14pt !important;
}
a.tag-cloud-link[style*="font-size: 16"],
a.tag-cloud-link[style*="font-size: 17"] {
font-size: 16pt !important;
}
a.tag-cloud-link[style*="font-size: 18"],
a.tag-cloud-link[style*="font-size: 19"],
a.tag-cloud-link[style*="font-size: 2"] {
font-size: 18pt !important;
}代碼說明
下圖描述根據上面的的 CSS 規則所輸出的字體大小。
你可以靈活地將標籤雲劃分為幾組。關鍵的 CSS 選擇器模式是 a.tag-cloud-link[style*="font-size: {point-size}"],它將選擇與指定 {point-size} 匹配的所有標籤項目,而利用*= 運算子允許選擇器有效地處理小數點格式。由於內聯樣式具有最高優先級,因此有必要通過在 CSS 規則中添加 !important 來覆蓋它。當標籤雲元素加載到客戶端時,就會替換標籤項的字體大小。
優點
- 易於使用和偵錯
- 100% 安全性
- 不會有伺服器端的安全性問題
- 頁面加載期間不會出現佈局移位
缺點
- 略微增加頁面加載時間
通過 JavaScript 修改 (客戶端)
這是修改後的標籤雲外觀的樣本:
如果使用 JavaScript 改變字體大小,會看到標籤雲在 DOM 渲染期間縮放大小及移位。
源代碼
let sf = 0.7; // set your scale factor
document.querySelectorAll('a.tag-cloud-link')
.forEach( t => t.style.fontSize = (parseFloat(t.style.fontSize)-8)*sf+8+"pt");代碼說明
當腳本在客戶端觸發時,JavaScript 會更改標記項的內聯樣式。根據最小字體大小和您所設定的縮放比例,計算出新的字體大小。下圖顯示縮放比例為 0.5 及 0.7 時,原尺寸與新尺寸之間的關係。
優點
- 易於使用和偵錯
- 可參數化
- 不會有伺服器端的安全性問題
- 不會增加服務器負載
缺點
- 增加頁面加載時間
- 增加腳本執行時間
- 增加渲染時間
- 頁面加載期間出現佈局移位
常問問題 (FAQ)
您在網站上怎樣使用標籤雲呢?有其他高明的技巧嗎? 請在下面留言分享!
如果您喜歡這篇文章,請分享到您的 Facebook 和 Twitter。您也可以通過 Ko-fi 捐款支持本站。