搜索功能可以方便訪問者快速,輕鬆地找到你的博客文章和頁面內容,這是當你的網站發展到一定程度之後必備的升級。靜態網站生成器(例如 Jekyll 和 Hugo)只需為你的網站生成出 HTML、CSS 和 JavaScript 文件的堆疊。當您將這些文件發佈至靜態網站託管服務(例如 GitHub Pages、Netlify、Amazon S3 及 Google Cloud Storage)上時,將沒有伺服器端提供搜索功能。儘管如此,有多種方式讓你的靜態網站變得可搜尋,包括:
- Lunr.js:小型站點的客戶端全文搜索引擎(免費)
- Algolia:一個搜索即服務平台,每月提供 10,000 次免費搜索(freemium)
- Google Programmable Search Engine:以前稱為 Google 自定義搜索引擎(免費)
在上述之中,Google 自定義搜索引擎(CSE)最容易安裝應用。它的標準搜索元件提供無限次免費的搜索,且全部由 Google 來處理,因此不會令你的伺服器增加負荷,繼而導致網站效能降低的情況。對於傳統的非 AMP 網站,你只需要將 CSE 的代碼複製並粘貼到網頁的 HTML 文件之中即可。
將 Google 自定義搜索的代碼修改成為 AMP 兼容版本
我們都希望我們的網站速度更快,加速移動頁面(Accelerated Mobile Pages, AMP)正是用於提升網站加載速度的技術。在 AMP 框架的標準之下,限制在頁面上使用第三方 JavaScript,插入 Google 自定義搜索的代碼將會違反 AMP 驗證要求。
利用 <amp-iframe> 元件將 Google 自定義搜索元件打包,是可行的處理手法之一。但是,這種做法會導致幾個顯示上的問題。譬如,當用戶在搜索框中輸入時,自動建議將會溢出 iFrame 的邊界。在呈現搜索結果時也會發生類似的問題,當 iFrame 大小不夠顯示全部搜索結果,就會出現額外的滾動條(scrollbars),可能令佈局看起來很糟糕並且不方便使用。因此,我不建議用這個方法。
或者你會想到利用 <amp-script> 元件作替代方案。不幸的是,由於同源政策 (Same-origin policy) 的限制,將會無法正常執行。CSE 似乎沒有任何可供設定跨域資源共享(CORS)的選項。你也可以建立專用的代理(Proxy)來附加 CORS 標頭,但是對於非技術人員來說就有些複雜。其實,有一個更簡單的解決方案。
在本文中,我將教您如何透過「雙頁式佈局」方法,在 AMP 設計的網站上來添加 Google 自定義搜索。以實現從某頁上的自定義的搜索框,通過 URL 參數傳送搜索請求,呼叫在另一頁上 CSE 代碼來呈現搜索結果。

1. 設置用於呈現搜索結果的頁面
如果你尚未為您的站點創建搜索引擎,請按此連結到 CSE 控制台創建一個新的搜索引擎。
請遵照以下流程來建立你的搜索結果頁面:
- 在 CSE 控制台中,選擇要在你的網站上使用的自定義搜索引擎。
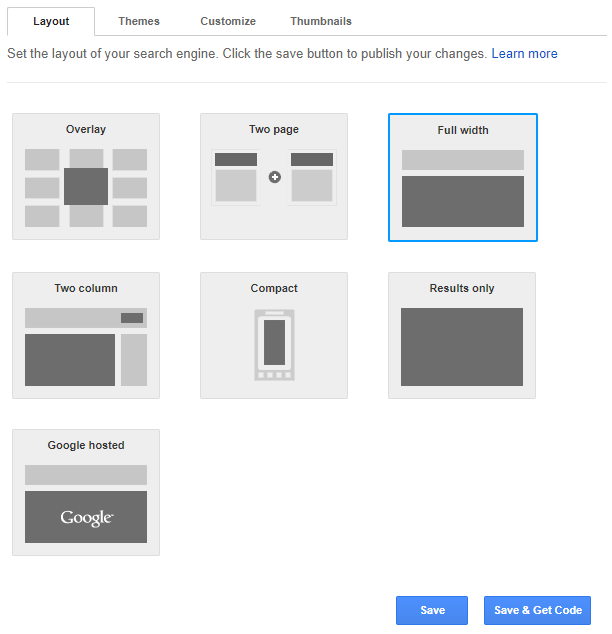
- 在左側選單,點選 Look and feel(外觀和感覺)。
- 在 Layout(佈局)標籤頁,選擇 Full width;又或者 Results only 如果要顯示不帶搜索框的搜索結果。
- 點擊 Save & get code(儲存並獲取代碼)按鈕,然後將代碼複製到剪貼板。
- 在你的網站上創建一個新頁面,例如:
/search。 - 將代碼貼上至這個頁面的
<body>部分中的一個<div>元素。
<script async src="https://cse.google.com/cse.js?cx=YOUR_SEARCH_ENGINE_ID"></script>
<div class="gcse-search" enableAutoComplete="true"></div>第 1 行中的 YOUR_SEARCH_ENGINE_ID 為自定義搜索引擎 ID,其格式如 000888210889775888983:y9tkcjel090。而 enableAutoComplete 屬性是用戶在搜索框中輸入時「自動完成」功能的啟用選項。
完成後,儲存並預覽頁面。
2. 測試您的搜索頁面
在瀏覽器中打開新發布的搜索頁面,在地址欄中添加 ?q= 及搜索關鍵字至 URL 結尾。此外,你可以通過添加 &sitesearch=網站網址 至查詢參數來限制搜尋指定網站,例如:
https://your-domain.com/search?q=search-keyword&sitesearch=example.com以 URL 中的 q=關鍵字 參數,就是讓 CSE 元件知道要顯示哪些查詢結果的關鍵。
3. 創建用來查詢 Google 自定義搜索的 AMP 版搜索框

在設置好搜索頁面之後,我們再來建立一個機制讓用戶可以在其他網站頁面上執行搜索功能,一般即是放在頁首、側欄或頁腳中的「搜索框」。為了產生有效的 AMP 頁面,你需要使用 <amp-form> 來創建這個搜索框。你必須在網站的 <head> 包含以下 AMP 腳本:
<script async custom-element="amp-form" src="https://cdn.ampproject.org/v0/amp-form-0.1.js"></script>在網站佈景主題的 <body> 部分,使用以下代碼插入供查詢搜索用的表單:
<div class="search_form">
<form method="GET" action="/search" target="_top">
<input name="q" type="search" placeholder="Search" required />
<button type="submit">Search</button>
</form>
</div>4. 添加自動完成功能
你可能會期望搜索框具有「自動完成」功能。因為用戶可能會輸入各種拼寫錯誤,自動完成功能避免了所有這些錯誤的發生,增強搜索體驗。
上面的表格並沒有自動完成。要啟用自動建議,你需要將輸入欄與 <amp-autocomplete> 元件嵌套在一起。在網站的 <head> 部分中,包含以下 AMP 腳本:
<script async custom-element="amp-autocomplete" src="https://cdn.ampproject.org/v0/amp-autocomplete-0.1.js"></script>由於表單是獨立於 CSE 服務,因此你需要定義建議字,以內聯或引用文件的方法儲存。建議字必須枚舉在包含 items 矩陣屬性的 JSON 物件之中,其結構如下:
{
"items": [
"apple",
"orange",
"banana"
]
}我建議你將建議字數據另存為 JSON 文件,例如 suggestions.json。當你添加 <amp-autocomplete> 元件至表格,使用 src 屬性來指定文件路徑。完成的代碼將變成:
<div class="search_form">
<form method="GET" action="/search" target="_top">
<amp-autocomplete filter="substring" src="/PATH/suggestions.json">
<input name="q" type="search" placeholder="Search" required />
</amp-autocomplete>
<button type="submit">Search</button>
</form>
</div>5. 手動同步 amp-autocomplete 與 Google CSE 自動完成功能的建議字
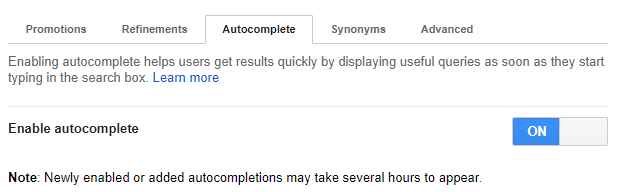
利用 CSE 控制台中的匯入/匯出功能,你可以交換 AMP 與 CSE 的自動完成功能之建議字數據。以下指引說明處理步驟:
- 在 Google CSE 控制台,打開 Search features > Autocomplete 的設置頁面。

- 向下滾動並點擊頁面底部附近的 Upload / download XML 連結。
- 從 CSE 下載自動完成文件。

- 使用文本編輯器打開下載的 XML 文件。
- 使用 Regex 提取建議字,並將其轉換為 JSON 格式。
- 替換你的
<amp-autocomplete>引用文件內之 JSON 物件陣列。
簡而言之,你可以在 AMP 靜態網站添加具有自動完成功能的 Google 自定義搜索引擎(CSE)。AMP 化搜索元件的最佳方法,是使用雙頁式佈局方法來添加 CSE 代碼。你需要在 AMP 頁面上使用 <amp-form> 和 <amp-autocomplete> 構建一個搜索框,並使用它來觸發安裝了 CSE JavaScript 的另一個頁面來呈現搜索結果。
這樣,你網站上的大多數頁面將能夠保持 AMP 生效,僅搜索結果頁面將會是非 AMP 的單頁,因此網站的整體頁面加載速度將會超快。通過建議的方法,你可以利用 Google CSE 建立一個快速且可搜索的 AMP-First 靜態網站。
參考資料
- Google Custom Search Engine | CloudCannon Academy
- Implementing search box in Custom Search – Google Developers
- Custom Search Control Panel – Google Developers
- <amp-autocomplete> – amp.dev Documentation
如果您喜歡這篇文章,請分享到您的 Facebook 和 Twitter。您也可以通過 Ko-fi 捐款支持本站。


 Buy Us a Coffee
Buy Us a Coffee