WordPress 是全球最受歡迎的內容管理系統(CMS),廣泛應用於網站開發。傳統上,需要租借或架設 LAMP 網頁伺服器來運行 WordPress。然而,隨著容器化技術的興起,Docker 的出現為 WordPress 的部署提供了更為便捷和靈活的可能性,讓您現在能在家用電腦上輕鬆建構把玩 WordPress 的本地開發環境。
Docker 的優勢:
Docker 提供了一個隔離的開發環境,讓您可以在不影響主機系統的情況下進行開發和測試。這意味著您可以在一個純淨且安全的沙盒中進行創作,而無需擔心可能對主機系統造成的任何損害。同時,亦能夠有效避免了不同開發專案之間可以出現的版本衝突和依存性問題,大大提高開發效率。
透過 Docker Compose(一個用於定義和運行服務堆疊的工具),開發者能夠通過簡單的配置文件定義 WordPress 和 SQL 資料庫的容器,迅速搭建起一個 WordPress 網站。通過 Docker 進行部署,您可以對 WordPress 開發環境的精細控制,有利於您從基礎配置入手,深入探索 WordPress 的核心運作。
接下來,讓我們看看具體操作的流程!
先決條件
- macOS 或 Linux 作業系統:
- Windows 作業系統:
使用 Docker Compose 配置 WordPress
配置文件:透過 docker-compose.yml 定義容器和服務
首先,為專案創建一個新文件夾,並在該文件夾中創建一個名為 docker-compose.yml 的檔案。接著,使用文本編輯器(如 Visual Studio Code)開啟該檔案進行編輯。以 YAML 格式指定 WordPress 和 SQL 資料庫容器的配置,如下所示:
version: '3.9'
services:
wordpress:
image: 'wordpress:latest' # 使用最新的 WordPress 映像
depends_on:
- "db" # 確保在 WordPress 之前啟動 db 服務
env_file: .env # 從外部文件載入環境變數
environment:
WORDPRESS_DB_HOST: db # 資料庫主機,使用服務名稱 'db'
WORDPRESS_DB_NAME: '${MYSQL_DATABASE}' # 資料庫名稱,從環境載入
WORDPRESS_DB_USER: '${MYSQL_USER}' # 資料庫用戶,從環境中載入
WORDPRESS_DB_PASSWORD: '${MYSQL_PASSWORD}' # 資料庫密碼,從環境中載入
ports:
- "80:80" # 將容器的 80 埠映射到主機的 80 埠
restart: unless-stopped # 遇到故障時自動重啟
user: '33:33' # 以 'www-data' 使用者群組運行
volumes:
- 'wordpress:/var/www/html' # WordPress 檔案的持久存儲
networks:
- wordpressnet # 連接到名為 "wordpressnet" 的網絡
db:
image: 'mariadb:11.4' # 使用 MariaDB 版本 11.4
command: '--max_allowed_packet=67108864' # 增加最大資料包大小以允許大型查詢
env_file: .env # 從外部文件載入環境變數
environment:
MYSQL_DATABASE: '${MYSQL_DATABASE}' # 資料庫名稱
MYSQL_USER: '${MYSQL_USER}' # 資料庫用戶
MYSQL_PASSWORD: '${MYSQL_PASSWORD}' # 資料庫密碼
MYSQL_RANDOM_ROOT_PASSWORD: '1' # 啟用隨機 root 密碼以確保安全
MARIADB_AUTO_UPGRADE: '1' # 啟用自動 MariaDB 升級
TZ: 'Etc/GMT+8' # 設定時區
restart: unless-stopped # 遇到故障時自動重啟
volumes:
- 'db:/var/lib/mysql' # MariaDB 檔案的持久存儲
networks:
- wordpressnet # 連接到名為 "wordpressnet" 的網絡
volumes:
wordpress: null # 定義名為 'wordpress' 的儲存區
db: null # 定義名為 'db' 的儲存區
networks:
wordpressnet:
driver: bridge # 使用橋接驅動程式定義名為 "wordpressnet" 的網絡將上面的配置複製到你的 Docker Compose 文件中。
資料庫系統的選擇: MySQL vs MariaDB
在建構 WordPress 開發環境時,新手常常猶豫該選用 MySQL 或是 MariaDB 作為資料庫系統。雖然許多 WordPress 托管服務依然是採用 MySQL 5.x,但這並不意味著要在本地開發環境中也依樣葫蘆。實際上,在資源相對有限的家庭電腦環境中,MariaDB 是一個更好的選擇。
MariaDB 是從 MySQL 衍生出來的社群開發分支。它不僅完全兼容 MySQL 的指令集,還在其基礎上進行了許多創新與優化。儘管從 MariaDB 10 開始,它採取了略有不同的發展方向,但仍與 MySQL 5.7 及之前版本保持著高度的兼容性,並在多方面更具有優勢。
MariaDB 的優勢包括:
– 性能提升:得益於優化的查詢處理引擎和增強的並發控制機制,MariaDB 能夠更有效地處理大量數據和用戶請求。這意味著使用 MariaDB 可以顯著提升 WordPress 後台的響應速度與頁面渲染效率,減少開發過程中的等待時間和因資源不足而導致的當機次數。
– 安全加固:MariaDB 引入了眾多安全特性和修補程式,不僅有效防範傳統的 SQL 注入攻擊,還涵蓋了更廣泛的數據安全威脅應對策略。這意味著,您的 WordPress 網站數據安全將得到更堅實的保障。
因此,在使用 Docker 部署 WordPress 時,不妨考慮將舊的 MySQL 5.x 資料庫遷移到 MariaDB 系統。
環境變數:使用 .env 文件配置資料庫名稱、使用者和密碼
WordPress 和 MariaDB (MySQL) 服務的資料庫名稱、使用者和密碼分別透過以下的變數來定義:
WORDPRESS_DB_NAME:WordPress 將連接到的資料庫的名稱。WORDPRESS_DB_USER:WordPress 用於連接資料庫的使用者名稱。WORDPRESS_DB_PASSWORD:資料庫使用者的密碼。MYSQL_DATABASE:必須與WORDPRESS_DB_NAME的值相同。MYSQL_USER:必須與WORDPRESS_DB_USER的值相同。MYSQL_PASSWORD:必須與WORDPRESS_DB_PASSWORD的值相同。
您也可以直接於 Docker Compose 文件中修改這些值。不過,在這裡我們將使用的 .env 文件,從這個外部文件引用的環境變數。
在專案的文件夾中,創建一個名為 .env 的檔案。然後,參照以下範例自定義您的變數:
MYSQL_DATABASE=wordpress_db
MYSQL_USER=wordpress_user
MYSQL_PASSWORD=secure_password
# 可選:如果需要,您也可以在此定義其他環境變數。確保將 wordpress_db、wordpress_user 和 secure_password 替換為您的實際資料庫名稱、使用者和密碼。
💡 提示:
- 此
.env文件應放置在與docker-compose.yml文件相同的目錄中,或者在 Docker Compose 文件中指定不同的路徑。 - 隨帶一提,
.env文件包含了密碼這類敏感資料,如果您使用 Git 來管理專案,可以將 .env 列入 .gitignore 檔案,阻止它被 Git 追蹤並將敏感資訊提交到版本控制。
使用 docker compose up 命令啟動您的 WordPress 網站
現在,你已準備好使用 Docker 來運行 WordPress 的圖紙。那麼,讓我們開始築起施工地盤!
您可以於終端機中執行下方的命令,啟動尚未建立的 WordPress 容器:
docker compose up首次運行時,Docker 會需要一些時間從 Docker Hub 下載所需的鏡像。接著,Docker 會初始化新網站,將 WordPress 核心文件複製並將 SQL 資料庫建立到指定的儲存空間。

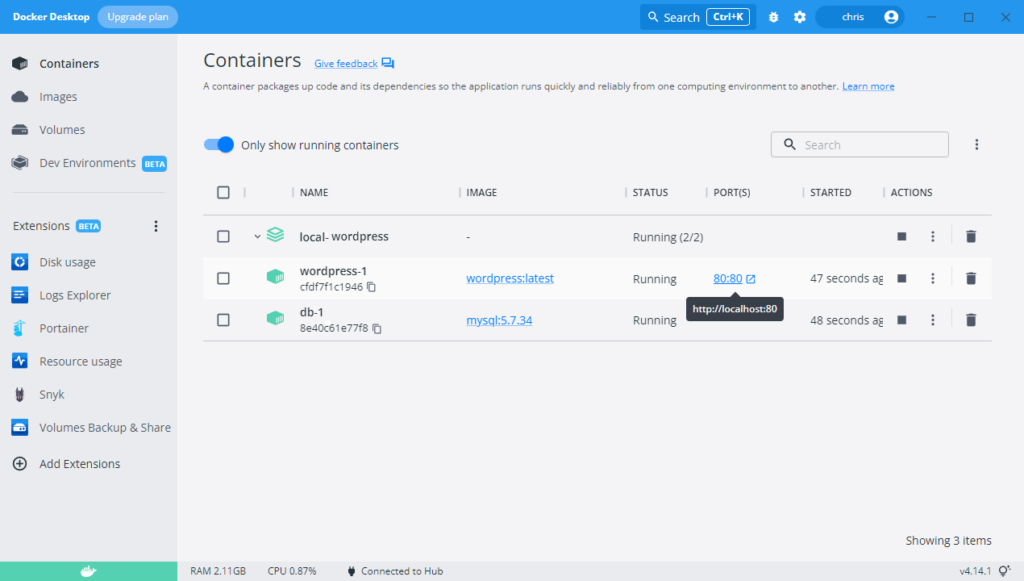
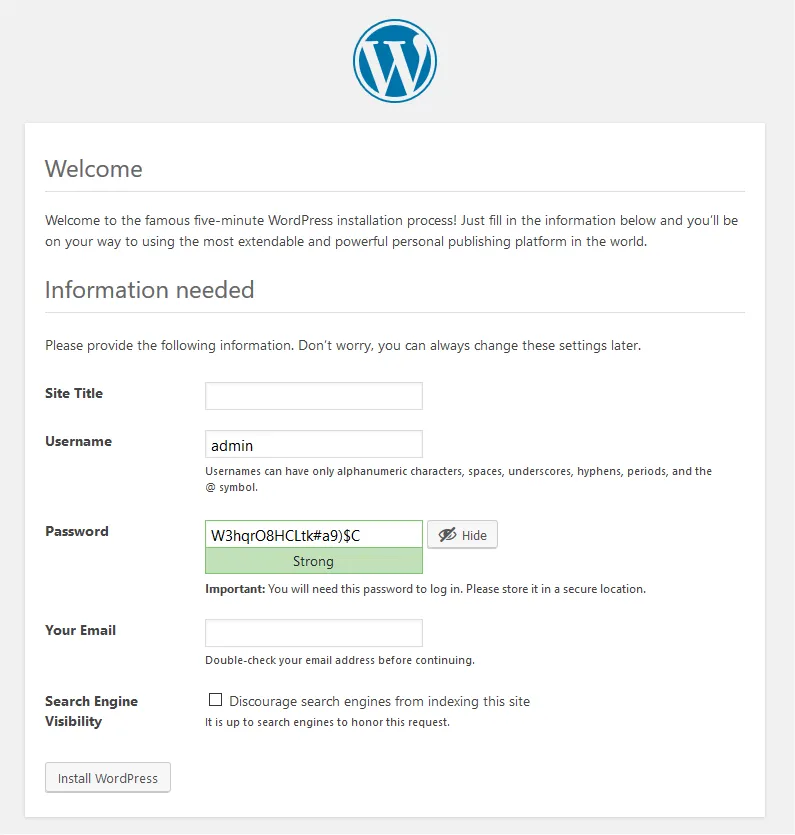
local-wordpress當容器準備就緒後,在瀏覽器中訪問 http://localhost,您就可以看到您的 WordPress 網站。

在不需要 WordPress 的時候,您可以在終端機中執行下方的命令來停止(或刪除)容器:
# 停止容器
docker compose stop
# 或者,停止並刪除容器
docker compose down註記:WordPress 和資料庫的檔案會儲存在 Docker Volumes 中,因此當您刪除容器時它們並不會被銷毀。您可以稍後重新建立容器,使用已儲存的狀態繼續工作。
補充說明
#1 – 配置 PHP 環境
在後續的教學文章中,我們將使用 WP2Static 外掛來輸出靜態化網站。為了確保該外掛正常運作,您需要修改 WordPress 容器內的 PHP 設置,以符合其系統需求。
在專案文件夾中,創建一個名為 wordpress.ini 的檔案,並將下方的設置複製到該檔案中:
file_uploads = On
memory_limit = 256M
upload_max_filesize = 64M
post_max_size = 64M
max_execution_time = 3000
max_input_time = 1000然後,在 Docker Compose 文件中 WordPress 服務的 volumes 變數,加入掛載 wordpress.ini 至容器的配置:
volumes:
- 'wordpress:/var/www/html' # WordPress 檔案的持久存儲
- type: bind
source: ./wordpress.ini
target: /usr/local/etc/php/conf.d/wordpress.ini
consistency: cached # 綁定掛載自訂 PHP 配置註記:在綁定掛載設置中,採用 consistency: cached 選項主要是為了提升讀取效能,降低容器從主機檔案系統讀取 wordpress.ini 檔案時所產生的延遲。
儲存變更後,執行以下命令重新啟動容器:
docker compose restart這樣將允許 PHP 進程使用更多記憶體和執行時間,對於大型 WordPress 網站的靜態化處理尤其重要。
#2 – 修改 WordPress 通訊埠
預設的情況下,WordPress 容器將以通訊埠 80 提供服務。如果電腦主機的通訊埠 80 已被佔用,可以修改 Port Mapping 以不同的通訊埠來訪問容器。例如,將 ports 變數定義為 8080:80,以改用 http://localhost:8080 來開啟網站。
不幸的是,WP2Static 外掛並不支援這樣的網路配置。我們需要再多做一步,對 WordPress 容器中的 Apache 伺服器動點手腳,使得兩端均使用相同的通訊埠。準備以下兩個設定檔用來覆蓋容器中的預設配置:
ports.conf設定檔:
Listen 8080
<IfModule ssl_module>
Listen 443
</IfModule>
<IfModule mod_gnutls.c>
Listen 443
</IfModule>000-default.conf設定檔:
<VirtualHost *:8080>
ServerAdmin webmaster@localhost
DocumentRoot /var/www/html
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>然後,在 Docker Compose 文件中,修改 WordPress 服務的 ports 和 volumes 變數:
ports:
- '8080:8080' # 將容器的 8080 埠映射到主機的 8080 埠 volumes:
- 'wordpress:/var/www/html' # WordPress 檔案的持久存儲
- type: bind
source: ./ports.conf
target: /etc/apache2/ports.conf
consistency: cached # 綁定掛載自訂 Apache 通訊埠設定檔
- type: bind
source: ./000-default.conf
target: /etc/apache2/sites-available/000-default.conf
consistency: cached # 綁定掛載自訂 Apache 站台設定檔更新後,重新啟動容器:
docker compose restart這樣就能夠確保電腦主機與 WordPress 服務通過相同的通訊埠連接,排除有關的網路問題。
總結
Docker 為 WordPress 的部署和開發帶來了革命性的變化,使得網站建設更加快速、安全和靈活。這不僅令系統能夠高效部署和運行,也有助於在故障診斷時更加得心應手,有效避免因系統過於複雜所帶來的混亂與不確定性。
除了上述的方案,開發者還可以根據專案需求,選擇性地整合 WP-CLI、Nginx、phpMyAdmin,或是啟用 HTTPS 的 SSL/TLS 憑證等進階配置,擴充整個系統的功能。使用 Docker 不僅為當下的開發提供了便利,亦為 WordPress 網站的長遠發展提供了極高的靈活性。無論您是網站開發新手還是資深專家,Docker 都值得您深入了解和掌握。
📣 繼續閱讀:了解如何將現存的 WordPress 遷移到本地環境中,請參考我們的下一篇文章:免費 WordPress 遷移神器 – WPvivid Backup & Migration 外掛。
了解更多
關於在電腦本機上運行 WordPress:
- What Are The Advantage Of Local WordPress Hosting? | seowings.org
- Installing WordPress on your own Computer | WordPress.org Forums
- Top 10 Best Localhost Testing Environments for WordPress | seowings.org
- Building a local WordPress test environment using Windows 10, Docker Desktop, and WSL 2 | Jussi Roine
- Using Docker Containers With WordPress | WP Engine®
- How to Setup a new WordPress Project with Docker | Medium
- Create your first PHP/MySQL application in docker | by Adnan Siddiqi | FAUN Publication (medium.com)
關於 WordPress Stacks 擴充元件:
- Nginx vs Apache: Best Web Server for WordPress? | WP Engine®
- How to Manage a WordPress Database with phpMyAdmin | GreenGeeks
如果您喜歡這篇文章,請分享到您的 Facebook 和 Twitter。您也可以通過 Ko-fi 捐款支持本站。
