最新更新:
您是否有一個 WordPress 網站,但覺得它的速度很慢?
也許您想有個更快的網站,卻又擔心切換到其他 CMS 平台會有很多困難。現在,有一個好方法可以解決這個問題,就是將 WordPress 轉換成靜態網站,然後部署到 Netlify 上發佈。這樣做不僅可以提高您的網站速度,還可以減少維護成本和安全風險。
Netlify 是一個很熱門的現代化網頁開發平台,專門為靜態網站而設計。它可以讓你更輕鬆、快速地開發和部署網站,將你的 HTML、CSS、JavaScript 和其他靜態資源部署到全球 CDN 網路上,能夠高效且安全地向全球提供您的網站內容。
與 Netlify 不同,傳統的 WordPress Hosting 由一個主機或一小群伺服器提供服務,主機雖然可以提供動態網站功能,讓使用者安裝和管理 WordPress 網站,並提供資料庫、外掛、主題等支援。然而,網站速度會受主機的性能限制,尤其會影響到跨地區服務,需要通過付費的 CDN 外掛來改善速度和穩定性。此外,主機有遭受網絡攻擊的風險,必須經常性對外掛或主題進行更新,以修復漏洞來確保網站的安全性。
如果你的網站主要是展示靜態內容,例如部落格、個人網頁、作品集等,那麼將 WordPress 網站搬遷到 Netlify 會是一個更好的選擇。一旦您學會了如何使用 Netlify,你就可以省去很多在 WordPress 主機上進行維護和優化的麻煩,讓您獲得一種前所未有的體驗和快感。我認為至少有五個誘因,值得您立即試試看:
- 通過 Netlify CDN 讓您的網站在世界各地都更快速、更順暢;
- 增加安全性,因為無需將 WordPress 後台暴露在互聯網上;
- 減少管理、更新和維護主機、外掛及主題的工作與費用;
- 免費託管您的網站,省掉租用主機的費用;
- 在所有網站上獲得免費的 HTTPS,以及憑證的自動更新。
Netlify 的免費計劃絕對會是您創建新網站項目的理想地點。尤其是當您要架設一個多語言網站,是以全球而非僅某個區域的用戶群為目標對象,將可最大化體現到在 Netlify 上發佈網站的好處。
若在傳統主機上架設的多語言 WordPress 網站,翻譯外掛都會導致 WordPress 的處理效能下降,拖長網頁的加載時間,且不只是經過翻譯的頁面就連原文都也會受到影響。
此外,由於與主機之間的距離會增加網路延遲,因此當跨區用戶訪問網站時頁面的加載速度會更慢。這些問題會給網站使用者帶來非常糟糕的瀏覽體驗。
“We know slow WordPress plugins is one of the biggest performance killers in the WordPress ecosystem.”
如果您將網站部署到 Netlify 上,則可以解決這個問題。當頁面或文章在編輯好之後,經由一個稱為 WordPress 靜態化的處理產生靜態網頁,類似在主機上建立緩存,先從 WordPress 預先渲染頁面,然後將輸出的靜態文件和媒體(包括 HTML、CSS、JavaScript 和圖像)檔案上傳至 Netlify 發佈。由於靜態 HTML 輕量小巧,通過 Netlify 的 CDN 節點加速,因此網頁可以快速傳送到世界各地。
不過您需要了解 WordPress 將並非安裝到 Netlify 上,而是要在本地電腦或其他伺服器上建立一個 WordPress 網站的開發環境。
本文將介紹將 WordPress 內容發佈至 Netlify 上的基本步驟。接下來,是動手的時間!
在您開始之前
將 WordPress 遷移到 Netlify 真的很棒,但是您必須事先了解有那些限制。想確定是否適合動手,我建議您先回答以下的問題再考慮一下:
若任何上述的條件適用於您,本文介紹的方法將不適合作為您的解決方案。您應該繼續選用傳統的 WordPress 主機服務商來託管您的網站。
本文裏的範例使用了 Polylang 這個外掛來構建多語言 WordPress 網站。如果您採用其他翻譯外掛,請確認該外掛允許您為不同語言的頁面建立獨立的 URL 路徑,例如 /en/page1/ 用於英語,/fr/page1/ 用於法語。
另外,您需要一台個人電腦作為架設 WordPress 網站的本地開發環境。即使您已經有一個在 WordPress 主機上運作中的網站,亦應該建立一個獨立於生產環境的開發環境。這樣做永遠是個好主意,可以避免影響或損毀到正在運作中的東西。請按照接下來的兩節,使用 Docker 創建本地開發環境,並將您現存的 WordPress 站點拷貝至此。
設定本地開發環境
有多種方法可以在您的電腦本機上設定 WordPress 開發環境。譬如,您可以:
- 在虛擬機架設 LAMP/MAMP/XAMMP 伺服器,然後再在虛擬機上安裝 WordPress;
- 使用 Local 、 Lando 或 Instant WordPress 等軟件安裝 WordPress 架設套裝;
- 使用 Lokl 運行預建的 WordPress 套裝容器;
- 使用 Docker 配置自訂的 WordPress 套裝,部署及運行這些套件的容器。
一開始我嘗試用 Local 去弄,因為它最容易安裝和使用。但是,它在我的 Windows 系統上運行時卻與預期不乎。似乎是因為 Local 與 Polylang 外掛存在兼容性問題,導致瀏覽器出現 ERR_TOO_MANY_REDIRECTS 錯誤,所以無法開啟網站頁面。
因此,為了使我可以更好地掌控 WordPress 開發環境,我選擇了用 Docker。想知道怎樣做嗎?請轉到「使用 Docker 建立 WordPress 本地開發環境 🐳」繼續閱讀,跟著最新版教學試一試吧!
將現存的 WordPress 遷移到本地環境
當您在本機上搭建了 WordPress 開發環境後,可以參照「免費 WordPress 遷移神器 – WPvivid Backup & Migration 外掛」這篇教學,將現存的 WordPress 網站遷移到本地環境。以下是遷移流程的一個概要:
- 安裝並啟用外掛:在遷移源與本地環境的 WordPress 後台都安裝好 WPvivid Backup & Migration 外掛。
- 備份資料庫與 WordPress 檔案:登入遷移源的後台,導航至 WPvivid Backup 的 Backup & Restore 頁面,點擊 Backup Now 執行手動備份。
- 下載備份檔到您的電腦:在 Backup & Restore 頁面下方的備份記錄清單,找出最近的一筆備份,點擊 Download 下載 Zip 格式的壓縮備份檔。
- 在本地環境還原網站:登入本地 WordPress 後台,再次進入 WPvivid Backup 的 Backup & Restore 頁面,通過頁面下方的 Upload 表單上傳將已下載的 Zip 格式的壓縮備份檔。
- 還原網站:點擊 Scan 按鈕偵測備份檔,再點擊 Restore 開始還原程序。
完成後,您應該看到整個網站被成功複製到本地環境。使用在原有網站上的使用者和密碼,重新登入本地 WordPress 的後台。現在,您可以自由地在本地進行網站開發、測試和優化,無需擔心影響線上網站的正常運行。
停用和刪除緩存和 CDN 外掛

我們的目標是使本地網站上的所有內容和頁面資源可被抓取,從而將完整的靜態副本部署到 Netlify 上。
在開發過程中,本地 WordPress 不需要緩存和 CDN 外掛來改善頁面載入時間。安裝任何預加載和緩存網站頁面的外掛都將佔用大量電腦的 CPU 和記憶體資源。
WordPress-to-Static 外掛會首先通過類似的過程,將所有頁面的靜態副本上傳到 Netlify。因此,緩存外掛將是多餘,並反過來可能會增加處理過程中發生故障和錯誤的機會。
刪除 CDN 外掛以斷開與原有 CDN 服務的連接,防止錯誤重寫和重定向圖像和資源檔案的下載路徑。Netlify 會將您上傳的網站自動部署到其全球 CDN 以作取代。

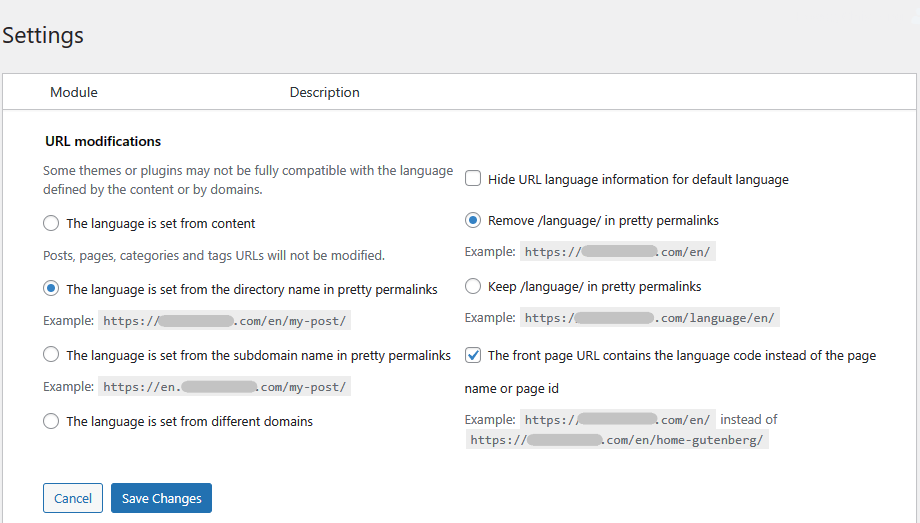
修復 Polylang 路由問題

透過利用 Netlify CDN,您的正式上線網站將在全球範圍內能被快速加載,更有利於吸引不同語言的受眾。接下來,來看看有關 WordPress 網站的多語言設置。
許多的多語言網站會在 URL 路徑中,使用語言前綴來區別不同的語言內容,例如: mysite.com/en/page1。
大多數 WordPress 翻譯外掛都支援這樣修改網頁的 URL 格式,將原本的永久連結重定向至翻譯頁面。
然而,有一個常見的問題,在遷移之後 WordPress 網站的頁面出現無法開啟的情況。這是因為某些 URL 仍然指向舊的網站域名。特別是當 WordPress 安裝了翻譯外掛,就會更容易引致這種情況。

以 Polylang 此外掛為例,您可能會遇到網站的主頁無法開啟。您可以先暫時停用該外掛,查看頁面是否恢復顯示。然後,通過以下的步驟解決問題:
- 在 WordPress 控制台中重新啟用 Polylang 外掛。
- 導航到「頁面」管理介面,然後將每種語言的主頁用編輯模式開啟並再次保存。
- 開啟「設置 > 閱讀」頁面,然後將「您的主頁顯示」設定為「靜態頁面」,在「主頁」選項的下拉清單中,選擇用作預設語言主頁的頁面。
完成之後,Polylang 外掛應該將 URL 進行重寫,按照設置修正主頁的顯示問題。
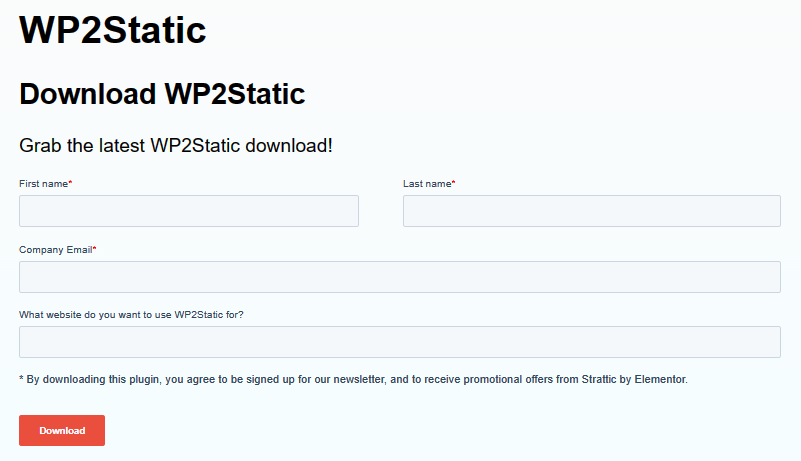
安裝及設定 WP2Static 外掛

WP2Static 是一款由 Strattic by Elementor 維護的免費開源外掛,能夠將 WordPress 轉換為靜態網站。過去,你只需在官方網站的「下載」 頁面填寫您的姓名和電郵地址,並同意接收來自 Strattic 的電子報及促銷資訊。隨後,您就會收到一封提供下載連結的電子郵件,獲取最新的外掛包。

很可惜,自從 2022 年 Elementor 收購 Strattic 以來,似乎並沒有投有太多的資源去維護 WP2Static。如今,甚至連 wp2static.com 這個官網也消失了,我們只能依賴其 GitHub 儲存庫獲取 WP2Static 的原始碼。
不過,別擔心!我們已經準備了一份詳細的教學,指導您如何編譯和配置 WP2Static 外掛。按照這些步驟,您可以輕鬆將 WordPress 轉換為靜態網站,並部署到 Netlify 上,繼續享受 WP2Static 這個開源工具的強大力量。
若一切順利,您的網站將成功上線。如果看不出有什麼問題,真的恭喜您哦!🎉
不過,您可能會發現缺少某些重要的動態功能。讓我們深入探討一些常見問題,並了解如何修復它們。
使用第三方外掛取代 Google Site Kits

如果你並沒有使用 Site Kit by Google 這個外掛來連接 WordPress 與 Google AdSense、Google Analytics 和/或 Google Tag Manager,您可以略過此部分並跳至下一節。
Site Kit by Google 外掛需要您登入並使用您的 Google 帳戶授權,以允許它訪問 Google 數據,並自動設定服務。只有當 WordPress 伺服器可在互聯網上被公開訪問時才能夠激活它,而在本地電腦上則無法啟用。

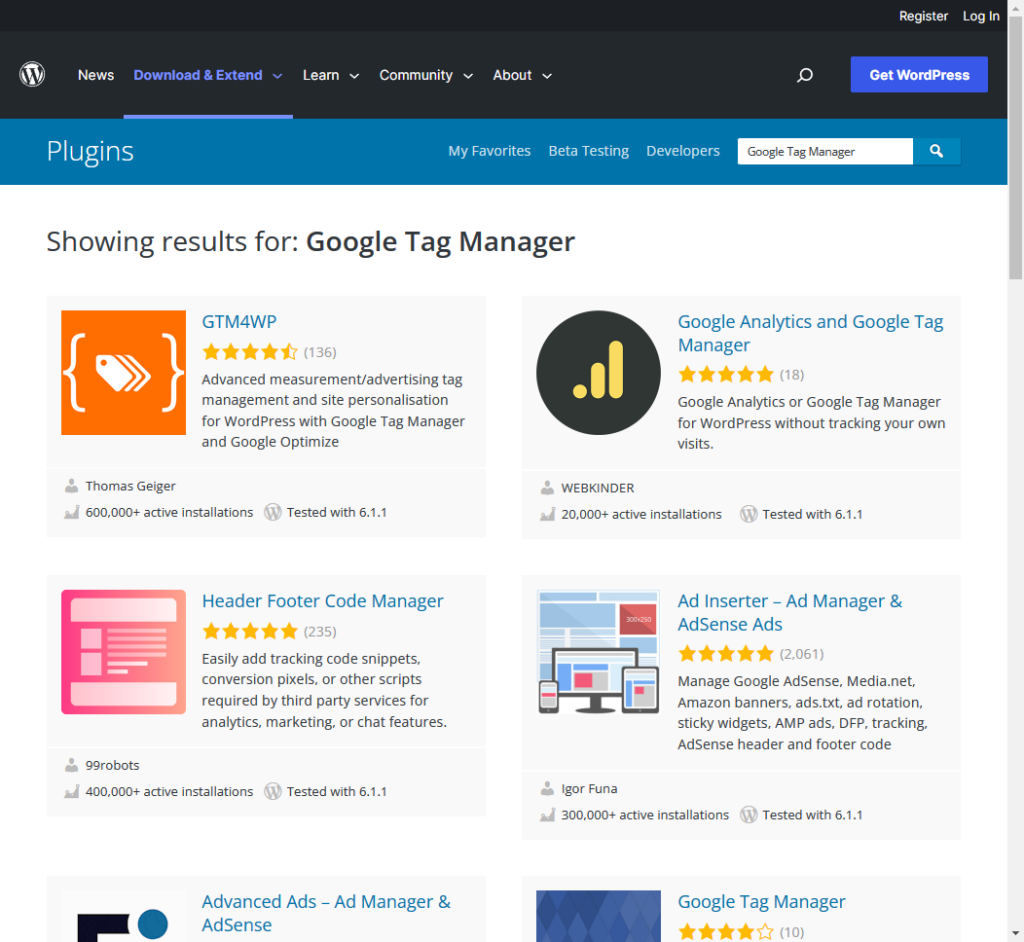
因此,您必須使用第三方外掛以連接這些 Google 服務。您可以從 WordPress.org 網站或您的 WordPress 控制台中,輕鬆找到並下載替代 Site Kit by Google 的免費外掛。
將 URL 重新導向匯入到 Netlify

對於大型且有歷史的網站,很可能會因為以下的幾種情況而需要網頁重新導向:
» 曾更改過網站域名
» 想改善 SEO
» 從網站刪除過某些頁面
» 對一個網頁進行過更新
» 舉辦過某些限時促銷活動
您可能在 WordPress 中手動設定了重新導向,也可能一些 SEO 外掛會在創建或更新文章或頁面時自動生成重新導向。這些重新導向仍在 localhost 上生效,但是並不會自動將設置複製到你在 Netlify 上的網站。
要 Netlify 上啟用重新導向,您必須通過將重新導向的規則編寫到一個叫 _redirects 或 netlify.toml 檔案,再將檔案添加到您網站的「發佈文件夾」。
Manage 301 redirects, track 404 errors, and improve your site. No knowledge of Apache or Nginx required.
您可以安裝由 John Godley 開發的 Redirection 外掛,從 WordPress 匯出重新導向的規則。該外掛支援匯入 Apache .htaccess 和熱門 SEO 外掛的重新定向設置,再匯出為 CSV 或 JSON 格式文件。
在文字編輯器中,按照 Netlify 文檔將重新定向的規則格式化,例如:
# 重新導向 /post/old_slug 至 /post/new_slug
/post/old_slug /post/new_slug 301
# 重新導向 /category/old_name 至 /category/new_name
/category/old_name /category/new_name 301儲存為叫 _redirects 沒有副檔名的純文字檔案。然後,將該檔案移動至 wp-content\uploads 下的 wp2static-processed-site 文件夾中。
導航到 WP2Static > Run 頁面。點擊 “Generate static site” 按鈕將更改部署到 Netlify。
† 備註: 若您從 WP2Static 介面執行清除緩存,會一併刪除將 _redirects 檔案。有一個更好的做法,就是將該檔案儲存在 WordPress 的根文件夾中,然後在 WordPress 插入自訂程式碼片段在 WP2static 的管道中插入將指定文件抓取到緩存的指示。相關說明,會在文章稍後的部份更詳細講解。
自訂 404 頁面
當請求的 URL 不存在時,WordPress 伺務器會動態生成一個 404 頁面。由於不是一個常規頁面,因此 WP2static 外掛無法檢索並抓取到它。
當靜態網站部署到 Netlify 上時,訪客將會看到一個與您的網站主題格格不入的 Netlify 預設 404 頁面。

您可以通過以下的其中一種方法添加自訂 404 頁面來解決此問題:
- 手動將 404 頁面匯出為
404.html,將它存放到網站的「發佈文件夾」。 - 在 Netlify 上設定重新導向規則在遇上不存在的 URL 時轉向至指定頁面。

若要按語言顯示不同的 404 頁面,則須使用上述的第 2 種方法以允許按語言重新導向,在 _redirects 檔案的結尾添加重新導向規則,如下方的例子:
# 根據 URL 中的語言前綴顯示自訂 404 頁面
/en/* /en/404-page-not-found/ 404
/fr/* /fr/404-page-non-trouvée/ 404
# 後備:假如 URL 不符合上述規則
# 根據訪問者的語言偏好顯示自訂 404 頁面
/* /en/404-page-not-found/ 404 Language=en
/* /fr/404-page-non-trouvée/ 404 Language=fr使用 Algolia 取代 WordPress 搜索功能
如果您的 WordPress 主題或頁面佈局含有搜索框,供找尋在網站上查內容,您則需要關注這個部分。由於在靜態網站上的搜索框,將不會連接到 WordPress 的內置搜索引擎,因此您需要採用 Serverless 方案來接管網站上的搜索功能。

Algolia 是一個有名的雲端搜索服務平台,提供頁面索引及網站的全文搜索功能。其免費計劃支援每月 10,000 個索引記錄及 10,000 個搜索請求。如果您的網站屬於規模小且低流量,您可以一直免費享受 Algolia 的功能和服務。
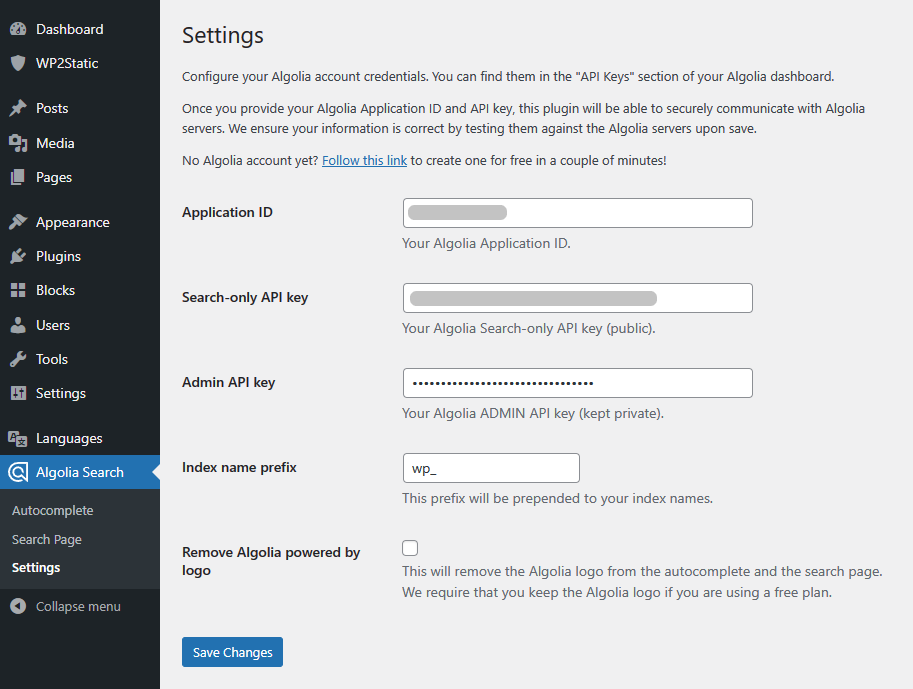
您需要安裝 WP Search with Algolia 這個 WordPress 外掛,將 Aloglia 整合到您的 WordPress 網站,讓您設定可供索引和搜索的頁面和數據類型。以及,將 Algolia 的 JavaScript 插入到您的 WordPress 主題,為搜索框添置自動填入功能。
Use the power of Algolia to enhance your website's search. Enable Autocomplete and Instantsearch for fast and accurate results and relevance.
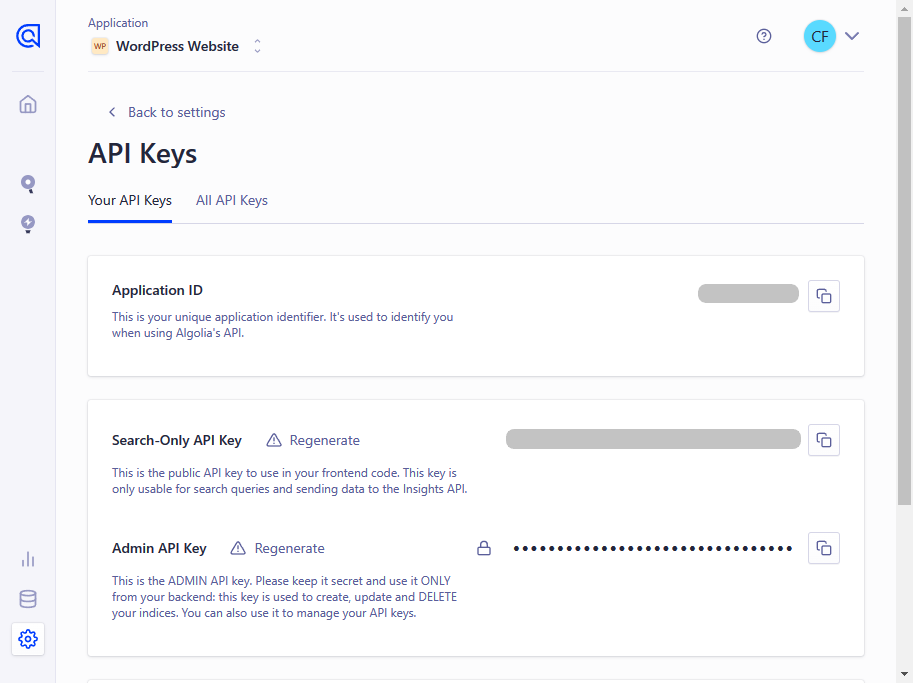
您將需要 Algolia 的 API 密鑰來設定外掛。請登入到您的 Algolia 帳戶的控制面板,從左窗格導航到 Settings > API Keys 頁面。然後,將 Application ID、 Seach-Only API Key,以及 Admin API Key 複製並填寫到外掛的設置頁面中,再按 “Save Changes” 儲存設置並獲取存取權限。


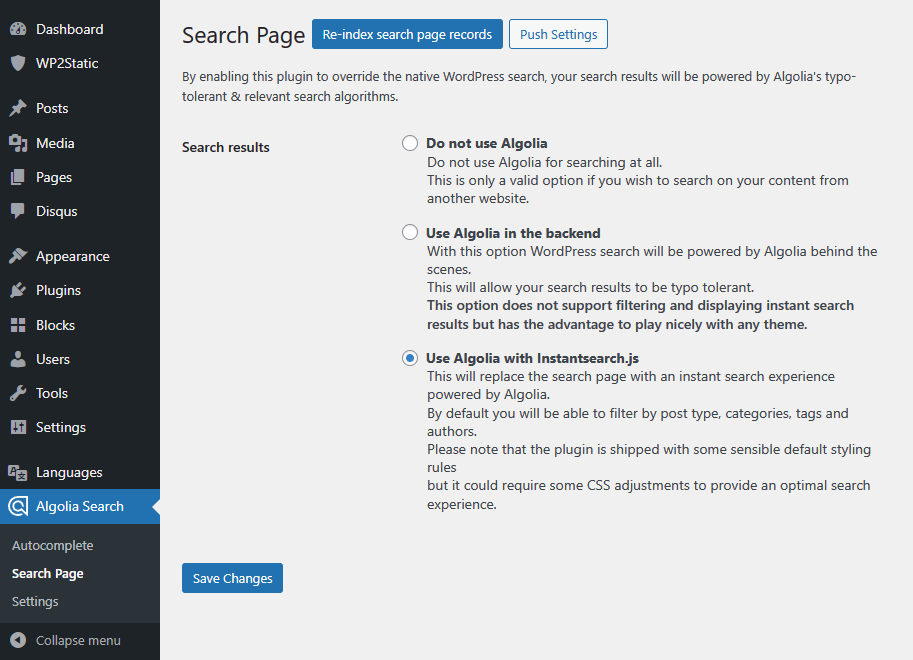
導航到 Algolia Search > Search Page 頁面,然後切換至選用 “Use Algolia with Instantsearch.js” 來顯示搜索結果。

之後,系統會要求您為所有帖文編制索引。但,先在這裡停一停!

在繼續操作之前,您必須在 WordPress 中增插入一個自訂程式碼片段來命令外掛執行 URL 重寫,將 http://localhost 取代為您網站的部署 URL。
最簡單的做法是使用 Code Snippets 外掛來插入 PHP 程式碼。創建一個新的 snippet,然後複製並貼上以下的程式碼片段:
| <?php | |
| /* | |
| Rewrite URLs for WP Search with Algolia | |
| */ | |
| function deployment_url() { | |
| return 'https://yoursite.com'; // Your production URL | |
| } | |
| /** | |
| * Rewrite URLs in post_shared_attributes to deployment_url | |
| */ | |
| function replace_algolia_post_shared_attributes_url( $shared_attributes, $post ) { | |
| $shared_attributes['permalink'] = str_replace( | |
| site_url(), | |
| deployment_url(), | |
| $shared_attributes['permalink'] | |
| ); | |
| return $shared_attributes; | |
| } | |
| add_filter( 'algolia_post_shared_attributes', 'replace_algolia_post_shared_attributes_url', 10, 2 ); | |
| add_filter( 'algolia_searchable_post_shared_attributes', 'replace_algolia_post_shared_attributes_url', 10, 2 ); | |
| /** | |
| * Rewrite URLs in term_record to deployment_url | |
| */ | |
| function replace_algolia_term_record_url( $record, $item ) { | |
| $record['permalink'] = str_replace( | |
| site_url(), | |
| deployment_url(), | |
| $record['permalink'] | |
| ); | |
| return $record; | |
| } | |
| add_filter( 'algolia_term_record', 'replace_algolia_term_record_url', 10, 2 ); | |
| /** | |
| * Rewrite URLs in post_images to deployment_url | |
| */ | |
| function replace_algolia_post_images_url( array $images ) { | |
| return array_map( | |
| function($image) { | |
| return array( | |
| 'url' => str_replace( | |
| site_url(), | |
| deployment_url(), | |
| $image['url'] | |
| ), | |
| 'width' => $image['width'], | |
| 'height' => $image['height'], | |
| ); | |
| }, | |
| $images | |
| ); | |
| } | |
| add_filter( 'algolia_get_post_images', 'replace_algolia_post_images_url', 10, 1 ); | |
| ?> |
將 development_url() 函式中的 https://yoursite.com 取代為您網站的部署 URL,然後按 “Save Changes and Activate” 存儲設置並啟用該自訂程式碼片段。
在這個階段,在搜索框中按 Enter 鍵仍然會被導向 WordPress 內置的搜尋結果頁面,即 /?s=SEARCH_TERM。要改為顯示由 Algolia 提供的搜尋結果,您需要創建一個新頁面,複製並貼上以下的自訂 HTML:
| <link rel="stylesheet" id="algolia-instantsearch-css" href="http://localhost/wp-content/plugins/wp-search-with-algolia/css/algolia-instantsearch.cssr=2.2.0" media="all"> | |
| <script src="http://localhost/wp-content/plugins/wp-search-with-algolia/js/instantsearch.js/dist/instantsearch.production.min.js?ver=2.2.0" id="algolia-instantsearch-js"></script> | |
| <div id="ais-wrapper"> | |
| <main id="ais-main"> | |
| <div class="algolia-search-box-wrapper"> | |
| <div id="algolia-search-box"></div> | |
| <svg class="search-icon" width="25" height="25" viewBox="0 0 40 40" xmlns="http://www.w3.org/2000/svg"><path d="M24.828 31.657a16.76 16.76 0 0 1-7.992 2.015C7.538 33.672 0 26.134 0 16.836 0 7.538 7.538 0 16.836 0c9.298 0 16.836 7.538 16.836 16.836 0 3.22-.905 6.23-2.475 8.79.288.18.56.395.81.645l5.985 5.986A4.54 4.54 0 0 1 38 38.673a4.535 4.535 0 0 1-6.417-.007l-5.986-5.986a4.545 4.545 0 0 1-.77-1.023zm-7.992-4.046c5.95 0 10.775-4.823 10.775-10.774 0-5.95-4.823-10.775-10.774-10.775-5.95 0-10.775 4.825-10.775 10.776 0 5.95 4.825 10.775 10.776 10.775z" fill-rule="evenodd"></path></svg> | |
| <div id="algolia-stats"></div> | |
| <div id="algolia-powered-by"></div> | |
| </div> | |
| <div id="algolia-hits"></div> | |
| <div id="algolia-pagination"></div> | |
| </main> | |
| <aside id="ais-facets"> | |
| <div> | |
| <h3 class="widgettitle">Post Types</h3> | |
| <section class="ais-facets" id="facet-post-types"></section> | |
| </div> | |
| <div> | |
| <h3 class="widgettitle">Languages</h3> | |
| <section class="ais-facets" id="facet-languages"></section> | |
| </div> | |
| <div> | |
| <h3 class="widgettitle">Categories</h3> | |
| <section class="ais-facets" id="facet-categories"></section> | |
| </div> | |
| <div> | |
| <h3 class="widgettitle">Tags</h3> | |
| <section class="ais-facets" id="facet-tags"></section> | |
| </div> | |
| <div> | |
| <h3 class="widgettitle">Authors</h3> | |
| <section class="ais-facets" id="facet-users"></section> | |
| </div> | |
| </aside> | |
| </div> | |
| <script type="text/html" id="tmpl-instantsearch-hit"> | |
| <article itemtype="http://schema.org/Article"> | |
| <# if ( data.images.thumbnail ) { #> | |
| <div class="ais-hits--thumbnail"> | |
| <a href="{{ data.permalink }}" title="{{ data.post_title }}" class="ais-hits--thumbnail-link"> | |
| <img src="{{ data.images.thumbnail.url }}" alt="{{ data.post_title }}" title="{{ data.post_title }}" itemprop="image" /> | |
| </a> | |
| </div> | |
| <# } #> | |
| <div class="ais-hits--content"> | |
| <h2 itemprop="name headline"><a href="{{ data.permalink }}" title="{{ data.post_title }}" class="ais-hits--title-link" itemprop="url">{{{ data._highlightResult.post_title.value }}}</a></h2> | |
| <div class="excerpt"> | |
| <p> | |
| <# if ( data._snippetResult['content'] ) { #> | |
| <span class="suggestion-post-content ais-hits--content-snippet">{{{ data._snippetResult['content'].value }}}</span> | |
| <# } #> | |
| </p> | |
| </div> | |
| </div> | |
| <div class="ais-clearfix"></div> | |
| </article> | |
| </script> | |
| <script type="text/javascript"> | |
| window.addEventListener('load', function() { | |
| if ( document.getElementById("algolia-search-box") ) { | |
| if ( algolia.indices.searchable_posts === undefined && document.getElementsByClassName("admin-bar").length > 0) { | |
| alert('It looks like you haven\'t indexed the searchable posts index. Please head to the Indexing page of the Algolia Search plugin and index it.'); | |
| } | |
| /* Instantiate instantsearch.js */ | |
| var search = instantsearch({ | |
| indexName: algolia.indices.searchable_posts.name, | |
| searchClient: algoliasearch( algolia.application_id, algolia.search_api_key ), | |
| routing: { | |
| router: instantsearch.routers.history({ writeDelay: 1000 }), | |
| stateMapping: { | |
| stateToRoute( indexUiState ) { | |
| return { | |
| s: indexUiState[ algolia.indices.searchable_posts.name ].query, | |
| page: indexUiState[ algolia.indices.searchable_posts.name ].page | |
| } | |
| }, | |
| routeToState( routeState ) { | |
| const indexUiState = {}; | |
| indexUiState[ algolia.indices.searchable_posts.name ] = { | |
| query: routeState.s, | |
| page: routeState.page | |
| }; | |
| return indexUiState; | |
| } | |
| } | |
| } | |
| }); | |
| search.addWidgets([ | |
| /* Search box widget */ | |
| instantsearch.widgets.searchBox({ | |
| container: '#algolia-search-box', | |
| placeholder: 'Search for...', | |
| showReset: false, | |
| showSubmit: false, | |
| showLoadingIndicator: false, | |
| }), | |
| /* Stats widget */ | |
| instantsearch.widgets.stats({ | |
| container: '#algolia-stats' | |
| }), | |
| /* Hits widget */ | |
| instantsearch.widgets.hits({ | |
| container: '#algolia-hits', | |
| hitsPerPage: 10, | |
| templates: { | |
| empty: 'No results were found for "<strong>{{query}}</strong>".', | |
| item: wp.template('instantsearch-hit') | |
| }, | |
| transformData: { | |
| item: function (hit) { | |
| function replace_highlights_recursive (item) { | |
| if (item instanceof Object && item.hasOwnProperty('value')) { | |
| item.value = _.escape(item.value); | |
| item.value = item.value.replace(/__ais-highlight__/g, '<em>').replace(/__\/ais-highlight__/g, '</em>'); | |
| } else { | |
| for (var key in item) { | |
| item[key] = replace_highlights_recursive(item[key]); | |
| } | |
| } | |
| return item; | |
| } | |
| hit._highlightResult = replace_highlights_recursive(hit._highlightResult); | |
| hit._snippetResult = replace_highlights_recursive(hit._snippetResult); | |
| return hit; | |
| } | |
| } | |
| }), | |
| /* Pagination widget */ | |
| instantsearch.widgets.pagination({ | |
| container: '#algolia-pagination' | |
| }), | |
| /* Post types refinement widget */ | |
| instantsearch.widgets.menu({ | |
| container: '#facet-post-types', | |
| attribute: 'post_type_label', | |
| sortBy: ['isRefined:desc', 'count:desc', 'name:asc'], | |
| limit: 10, | |
| }), | |
| /* Languages refinement widget */ | |
| instantsearch.widgets.menu({ | |
| container: '#facet-languages', | |
| attribute: 'taxonomies.language', | |
| sortBy: ['isRefined:desc', 'count:desc', 'name:asc'], | |
| limit: 3, | |
| }), | |
| /* Categories refinement widget */ | |
| instantsearch.widgets.hierarchicalMenu({ | |
| container: '#facet-categories', | |
| separator: ' > ', | |
| sortBy: ['count'], | |
| attributes: ['taxonomies_hierarchical.category.lvl0', 'taxonomies_hierarchical.category.lvl1', 'taxonomies_hierarchical.category.lvl2'], | |
| }), | |
| /* Tags refinement widget */ | |
| instantsearch.widgets.refinementList({ | |
| container: '#facet-tags', | |
| attribute: 'taxonomies.post_tag', | |
| operator: 'and', | |
| limit: 15, | |
| sortBy: ['isRefined:desc', 'count:desc', 'name:asc'], | |
| }), | |
| /* Users refinement widget */ | |
| instantsearch.widgets.menu({ | |
| container: '#facet-users', | |
| attribute: 'post_author.display_name', | |
| sortBy: ['isRefined:desc', 'count:desc', 'name:asc'], | |
| limit: 10, | |
| }), | |
| /* Search powered-by widget */ | |
| instantsearch.widgets.poweredBy({ | |
| container: '#algolia-powered-by' | |
| }) | |
| ]); | |
| /* Start */ | |
| search.start(); | |
| // This needs work | |
| document.querySelector("#algolia-search-box input[type='search']").select() | |
| } | |
| }); | |
| </script> |
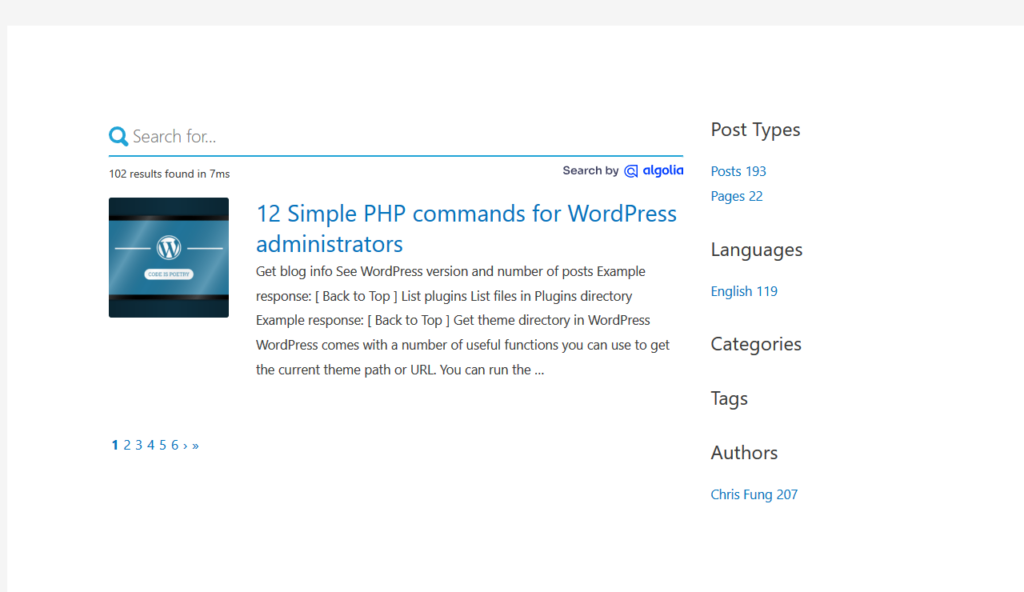
以上的代碼片段是修改自外掛 wp-search-with-algolia/templates 文件夾內的 instantsearch.php 檔案,它將生成出如下圖所示的搜索結果頁面。

使用 Polylang 建立其他語言的翻譯頁面。之後,在 _redirects 檔案的開頭,添加如下的重新導向規則,
# 根據 URL 中的語言前綴,顯示自訂搜索結果頁面
/en/* s=:s /en/search/?s=:s 200!
/fr/* s=:s /fr/rechercher/?s=:s 200!
# 後備:假如 URL 不符合上述規則
# 根據訪問者的語言偏好,顯示自訂搜索結果頁面
/* s=:s /en/search/?s=:s 200! Language=en
/* s=:s /fr/rechercher/?s=:s 200! Language=fr撤換表格

聯繫方式和電子報訂閱表格也是網站上的常見元件。若那些表單是透過 WordPress 伺服器來處理提交表單的請求,將會無法在 Netlify 上運作。您可以將它們替換為:
- Netlify Forms
Netlify 的免費計劃為每個網站提供每月 100 個限額供處理表格提交。當超過免費用量時,Netlify 會對接下來的 1000 個提交收取 19 美元,其後每 500 個提交額外收取 9 美元 (請參閱 Forms Pricing | Netlify)。所有透過 Netlify Forms 提交的內容都會收集到您網站的 Netlify 控制面板,在其 Forms 分頁中查看得到每一筆記錄。 - 嵌入式線上表格
嵌入在線表單且易用的解決方案,例如:Google Forms、HubSpot Forms、Jotform、Mailchimp Signup Forms 等。
使用 Disqus 取代 WordPress 留言功能

基於同樣的原因,WordPress 的內置留言功能也無法在 Netlify 上運作。您可以改用 Facebook 留言外掛程式,但我更推薦採用 Disqus,一個免費且廣受歡迎的的留言平台,去接管這項工作。
您需要安裝 Disqus Conditional Load 這個 WordPress 外掛,它可將現有的留言從 WordPress 匯入到 Disqus 中。安裝後,該外掛會停用 WordPress 的內置留言功能,再將加載 Disqus 的代碼插入到您的 WordPress 主題中。
Use Disqus comments with advanced features like lazy load, shortcode, widgets etc. Don't let Disqus to slow your site down.
當您的網站發佈至線上,Disqus 留言區就會顯示在文章頁面上。您可以透過登入 Disqus 帳戶的管理面板,微調留言區的佈局和風格。
須要注意的是,使用 Disqus 的免費計劃會在網站流量達到一定水平之後,在留言區插入廣告。您可以升級至付費計劃來移除廣告,收費為每月 11 美元起。
進行最終檢查
通過上述修改,您的網站就該準備就緒!
儘管如此,您應該在網站正式上線之前進行以下的檢查。
執行失效連結檢查器,掃描即將公開的網站中是否出現一些找不到的頁面、圖像和資源檔。在 WordPress 中修正有問題的 URL,然後再次執行 WP2Static 將更新部署到 Netlify。
您可能會發現某些 URL 始終無法被 WP2Static 偵測得到,需要通過下方的自訂程式碼片段將這些網站資源手動添加回來,
| <?php | |
| // Function to add additional URLs to the URL queue | |
| function add_additional_urls( $url_queue ) { | |
| // Array of additional URLs to add | |
| $additional_urls = array( | |
| '/ads.txt', | |
| '/_redirects', | |
| // Add your URL paths below: | |
| // '/en/category/category1/page/2/', | |
| // '/en/category/category1/page/3/', | |
| // '/en/category/category1/page/4/' | |
| ); | |
| // Merge additional URLs with the existing URL queue | |
| $url_queue = array_merge( | |
| $url_queue, | |
| $additional_urls | |
| ); | |
| return $url_queue; | |
| } | |
| // Hook the function to modify the initial crawl list | |
| add_filter( 'wp2static_modify_initial_crawl_list', 'add_additional_urls' ); | |
| ?> |
另一方面,您或者需要從 Algolia 搜索排除特定的頁面。添加下方的自訂程式碼片段修改 WP Search with Algolia 外掛的索引程序,
| <?php | |
| // Alter both the posts index and the searchable_posts index for Algolia. | |
| add_filter('algolia_should_index_post', 'custom_should_index_post', 10, 2); | |
| add_filter('algolia_should_index_searchable_post', 'custom_should_index_post', 10, 2); | |
| /** | |
| * @param bool $should_index | |
| * @param WP_Post $post | |
| * | |
| * @return bool | |
| */ | |
| function custom_should_index_post( $should_index, WP_Post $post ) { | |
| // Replace these IDs with yours ;) | |
| $posts_to_exclude = array( 12345, 23456, 34567 ); | |
| if ( false === $should_index ) { | |
| // If the decision has already been taken to not index the post | |
| // stick to that decision. | |
| return $should_index; | |
| } | |
| if ( $post->post_type !== 'page' ) { | |
| // We only want to alter the decision making for pages. | |
| // We we are dealing with another post_type, return the $should_index as is. | |
| return $should_index; | |
| } | |
| if (in_array($post->ID, $posts_to_exclude, TRUE)) { | |
| // If the post is a page and belongs to an excluded posts, | |
| // we return false to inform that we do not want to index the post. | |
| return false; | |
| } | |
| return $should_index; | |
| } | |
| ?> |
盡可能將所有可能存在的漏洞填補,並在仔細檢查網站的桌面版和手機版,內容是否正確顯示,各項功能是否正常運作。
這樣就一切都妥當了!我希望您也成功將您的 WordPress 網站部署到 Netlify 上,與那些舊式的主機服務提供商說再見!🙂
常見問題
了解更多
關於靜態 WordPress:
- What is Static WordPress? | Strattic — fast and secure static WordPress hosting
- Static WordPress: An Introductory Tutorial [2022] | seowings.org
- What are Static Websites: How, When, and Why to Have One? | seowings.org
- WordPress on Netlify: Step by Step Complete Guide (2022) | seowings.org
關於 Jamstack 與 WordPress 之比較:
- Jamstack vs WordPress | DEV Community 👩💻👨💻
- The Jamstack Ecosystem vs. WordPress: Why and When to Switch | Prismic
- Top WordPress Translation Plugins Compared Based On Page Load Time | TranslatePress
關於在電腦本機上運行 WordPress:
- What Are The Advantage Of Local WordPress Hosting? | seowings.org
- Installing WordPress on your own Computer | WordPress.org Forums
- Top 10 Best Localhost Testing Environments for WordPress | seowings.org
- Building a local WordPress test environment using Windows 10, Docker Desktop, and WSL 2 | Jussi Roine
- Using Docker Containers With WordPress | WP Engine®
- How to Setup a new WordPress Project with Docker | Medium
- Create your first PHP/MySQL application in docker | by Adnan Siddiqi | FAUN Publication (medium.com)
關於 WordPress Stacks 擴充元件:
- Nginx vs Apache: Best Web Server for WordPress? | WP Engine®
- How to Manage a WordPress Database with phpMyAdmin | GreenGeeks
關於 WordPress 翻譯外掛:
- 開箱文:比較 WordPress AI 翻譯外掛三巨頭 | The News Lens 關鍵評論網
- Polylang 翻譯教學:WordPress 多國語言切換,打造多語系網站! | 犬哥網站 (frankknow.com)
- URL modifications — Polylang
關於在 WordPress 中插入自訂程式碼片段:
關於靜態 WordPress 中缺失的功能及其解決方案:
- How do redirects work in the static site? | wp2static.com
- How to set a 404 page in static website? | wp2static.com
- Search Options for Static Sites | wp2static.com
- Faster and Better Search Results with Algolia in WordPress | WP Speed Matters
- Quick start | WordPress | Algolia
- Creating a Search Page | WordPress Codex
- How to Build Your Own Custom WordPress Search | WPMU DEV
- A Complete Guide to Netlify Forms | Stackbit
- Top 15 Google Forms Alternatives (Free and Paid) | kinsta.com
- How to Add Disqus Comment System in WordPress | wpbeginner.com
如果您喜歡這篇文章,請分享到您的 Facebook 和 Twitter。您也可以通過 Ko-fi 捐款支持本站。

 Buy Us a Coffee
Buy Us a Coffee