您有沒有在您的網站上使用 WebP 來輸出圖片呢?Google 開發人員網站上閘述:「WebP 是一種現代圖像格式,可為網絡上的圖像提供更佳的無損和有損壓縮」。與 JPG 和 PNG 格式相比,WebP 圖像可以節省超過 25% 的文件大小。因此,您應該利用 WebP 來優化您網站的速度。
不幸的是,JPG 和 PNG 仍然是用於存儲原圖的主要格式。因此,您需要將它們轉換為 WebP,以準備好作發佈至網頁之用。要在內容更新時,為每個圖像手動執行此操作,是件沒有人願意做的枯燥工作。如果您的網站是用 WordPress 架設的話,您只需要簡單安裝一個插件來處理格式轉換的作業。WordPress.org 上有許多 WebP 插件,可供免費安裝使用。若您是將內容發佈至 Medium 也不必為此操心,因此 Medium 僅支持 JPEG、PNG 和 GIF 格式的圖像檔案。不過,有時候這種瑣碎的小事會成為你的大麻煩,譬如當你構建一個 JAMstack 網站時。像是採用 Jekyll 和 Hugo 等靜態網頁產生器來架站,就好需要在工作流程中有一個聰明省力的方法來自動化 WebP 生成過程。
我將在本文分享一種基於 Git hooks 巧妙地自動生成 WebP 的萬用方法。它能適用於不同 JAMstack 框架,比依賴於特定框架或程序語言的插件更靈活。此方法在 Windows、macOS 或 Linux 上本地運行,因此更容易除錯和避免伺服器端錯誤。還有,它並不複雜難用,即使對於非技術人員也是易於實踐。
為什麼我不使用 Hugo 或 Jekyll 的 WebP 插件
讓我棄用那些插件的原因,主要有以下兩項:
- 實行難度太大
- 在伺服器端被禁用
如 Hugo 就是第一種情況的例子之一。儘管很多用戶反映這方面的需求,然而仍舊未有支持 WebP 格式圖片處理的官方發佈 [1]。解決方法之一,是從開源碼自行編譯一個附加 WebP 編碼處理的自定義 Hugo 執行檔 [2]。 可是,我相信這方法對大多數人來說太複雜了。
第二種情況會發生在如 GitHub Pages 的網頁寄存服務上。很長一段時間,我使用了一個名為 jekyll-webp 插件在我的 Jekyll 網站上作為的 WebP 產生器。但是,它並不在 GitHub Pages 認可插件的白名單之內 [3]。為了繞過此限制,我得採用 GitHub Actions 來部署我的 Jekyll 網站,能夠令插件在 gh-pages 構建過程中執行。可是,仍有寫入權限妨礙將 WebP 輸出之檔案目錄。除此之外,該插件還會顯著延長 Jekyll 的構建時間。與 Hugo 相比,Jekyll 本身就處理效率較低,而 WebP 插件就更進一步令 Jekyll 運行速度下降。
基於以上這兩個原因,我便開始構想一種更理想的代替方案。探勘一個既方便使用,又能夠在可控的環境中快速和穩定地執行程序的做法。由於 Git 和 GitHub 經常用於管理 JAMstack 網站運維,因此利用 Git hooks 將處理管道整合到 git 工作流程中是一個很不錯的點子。
如何使用 Git Hooks 自動生產 WebP
GitHub 最熱門用來寄存源代碼的程式碼存儲庫,通過 GitHub,我們可以很簡單地將網站或應用程序部署到 GitHub Pages 或 Netlify 上。我估你也許亦會經常使用 Git 和 GitHub,但是你可能並不知道 Git hooks。
Git hooks 是 Git 的內置功能,命令在指定的事件(如提交、推送和接收)之前或之後觸發你的自定義腳本,常用於運行錯誤檢查,向團隊成員發送通知,並在文件更改時生成文檔。我想現在您應該有些頭緒,意想得到 Git hooks 可如何幫助自動化開發工作流程並提高生產力。
讓我們看看如何運用掛鉤觸發生成 WebP 圖片檔案。在開始之前,請確保在您的電腦上安裝了 Google 的 cwebp 編碼器。您可以按照以下的步驟,下載並安裝該 WebP 轉換工具:
- 從官方頁面下載 Precompiled WebP utilities and library。
- 下載完成後,從壓縮檔中解壓出編碼器程式。
- 將
bin目錄添加到系統的 PATH 環境變數。
使用檔案管理員,打開您的 JAMstack 網站項目所在的文件夾。假設您已經對文件夾進行 git 初始化,以使用 Git 進行版本控制。您的本地存儲庫會有一個叫 .git 資料夾,並且可在裡面找到一個叫 hooks 的子資料夾。如果沒有顯示出來,請將檔案管理員的設置變更為顯示隱藏的檔案與資料夾。
我們將運用 pre–commit 掛鉤,在每次 git 提交事件之前自動運行我們的腳本。請按照以下的步驟設置與測試掛鉤:
1. 在 hooks 資料夾中,新增一個檔案名稱為 pre-commit 的文件,或者編輯已經存在同名檔案。
2. 將以下腳本複製到文件中,然後儲存變更。
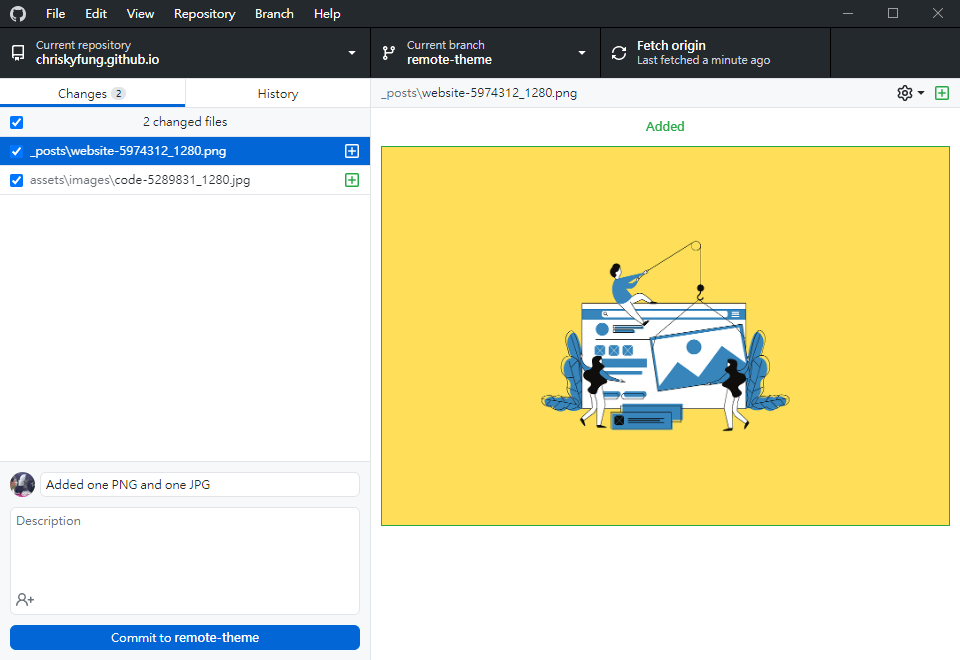
3. 現在測試一下這個 pre–commit 掛鉤,將兩到三個 JPG 和 PNG 圖檔添加到您的本地存儲庫中,並且嘗試將它們放在不同的資料夾與子資料夾中。
示例:

4. 進行提交 (Commit),就會觸發掛鉤。
如果您使用 GitHub Desktop(如上圖),要在按下 Commit 按鈕之前必需輸入一個提交信息(如使用命令行界面,執行 git commit 命令時則可提交空白信息)。
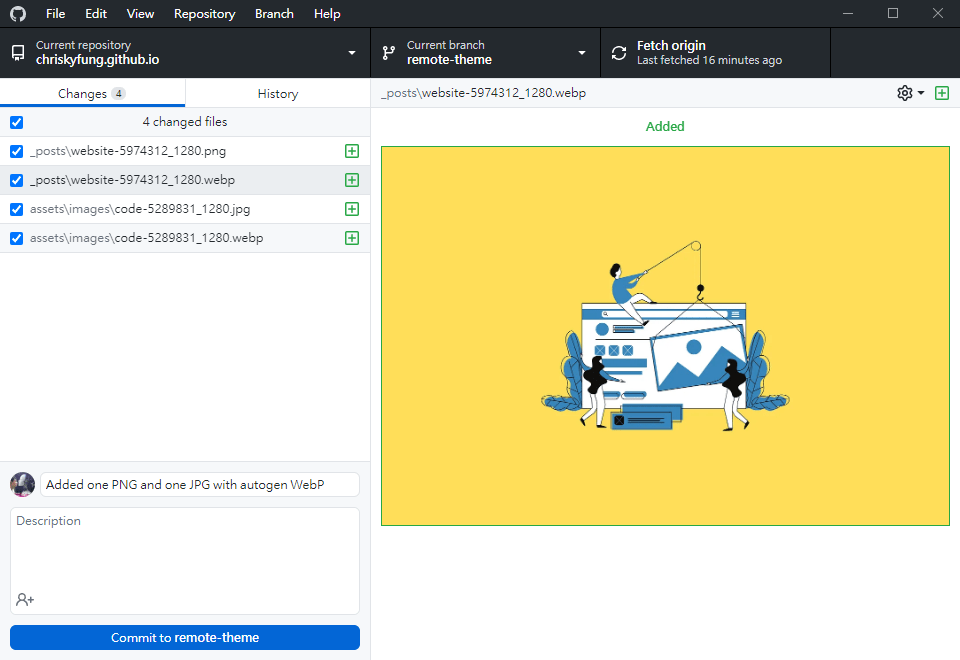
稍等幾秒鐘,您就獲得 JPG 和 PNG 圖像的 WebP 版本。
5. 如果您使用 GitHub Desktop,可點擊 Undo 撤消提交。
示例結果:

您應該會看到如上圖所示的結果。現在,每張原圖擁有一個 WebP 版本,且它們是按照文件夾路徑被存放在一起。
在實際操作中,能夠以新的提交追加 WebP 圖檔,然後一次過 push 兩個 commit 到 GitHub 去,因此並沒必要執行第 5 步。
總結
通過運用 Git hooks,您將不再在推送更新到 GitHub Pages 或 Netlify 之前,遺忘要為 PNG 及 JPG 圖檔生成 WebP 版本。以及,無需擔心因插件的依賴性與伺服器端配置引起的各種問題。因為,此方法是獨立於靜態網頁產生器的框架,並將工作在您的電腦上本地執行。不論是應用在任何 JAMstack 平台,都能夠快速、穩定和以一致的操作來創建 WebP 圖像。
參考資料
[1] Add image processing support for WebP image resources · Issue #5924 · gohugoio/hugo | GitHub
[2] WebP Image Processing in Hugo | Khusika
[3] Dependency versions | GitHub Pages
如果您喜歡這篇文章,請分享到您的 Facebook 和 Twitter。您也可以通過 Ko-fi 捐款支持本站。