大多數網站都備有社交媒體列,以便網站的訪客聯到其社交媒體帳戶去。通常,我們會導入 Font Awesome 樣式表來添加社交圖示,許多 WordPress 主題和插件中亦廣泛地採用,因其圖示庫包含了許多常見的受歡迎的品牌。您可以從 這個 W3Schools 教程 學習如何將圖示添加到 HTML,並使用 CSS 來設置樣式。不幸的是,當您需要一些鮮為人知或僅在某些社群中使用的品牌圖示時,這方法就行不通了。
舉例說,Thingiverse 是全球 3D 打印社群之中最大的 3D 模型庫。儘管如此,它仍沒有被列入在 Font Awesome 圖標庫之中。因此,我們該怎樣將 Thingiverse 的圖示添加到社交媒體列、作者信息框或我們網站上的某個位置呢?
在本文中,我將向您介紹如何輕鬆創建 Thingiverse 的 SVG 圖示,並且根據自己的喜好修改及自訂。
從 Icon8 圖庫獲取免費圖示
關於 Icon8
重要更新: 由於 Icon8 政策變更,現在必須先註冊帳號才能下載其檔案。
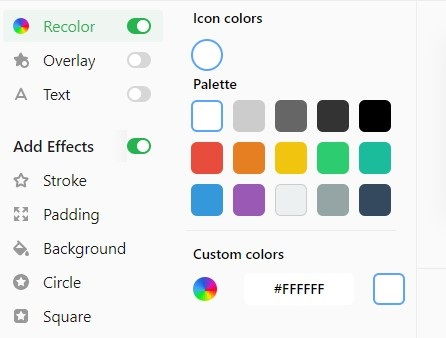
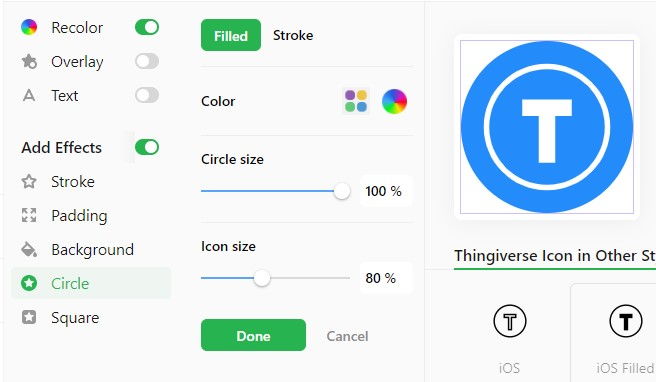
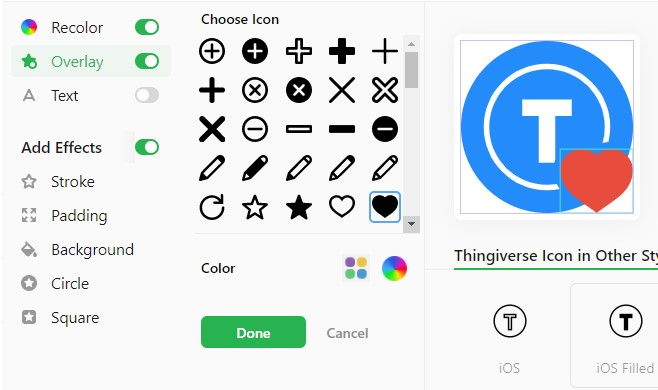
Icon8 提供了超過 13 萬個 PNG 和 SVG 格式的免費圖示供您下載,圖示可通過免費或付費授權用於個人或商業目的。其免費授權的條款只不過是要求您在使用其內容的所有頁面上,附有 指向 icons8.com 的連結。若您在大多數頁面上都使用到,亦將連結置於頁尾。如果您不想顯示引用連結,可考慮付費授權,其價格從每月 19 美元起。Icon8 還帶有內置編輯器,使您可以在下載前快速輕鬆地更改顏色、添加元素、調整邊距等。
搜索圖示
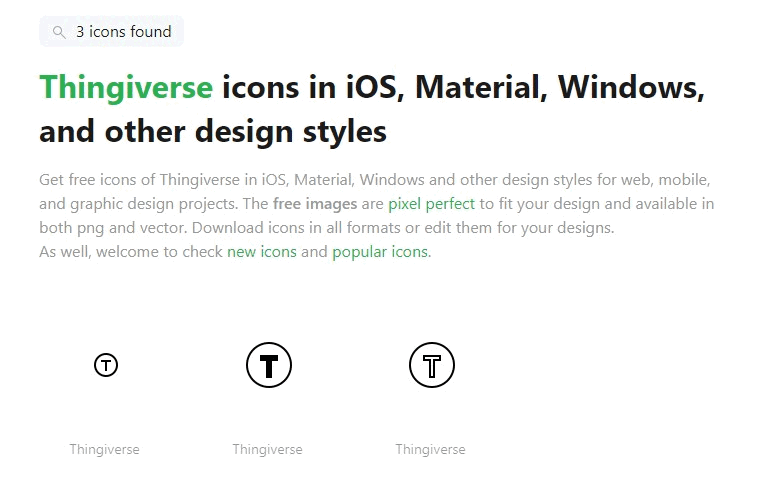
從 Icon8 庫中搜索 Thingiverse,您應該找到三個免費圖示,如下方的截圖所示。

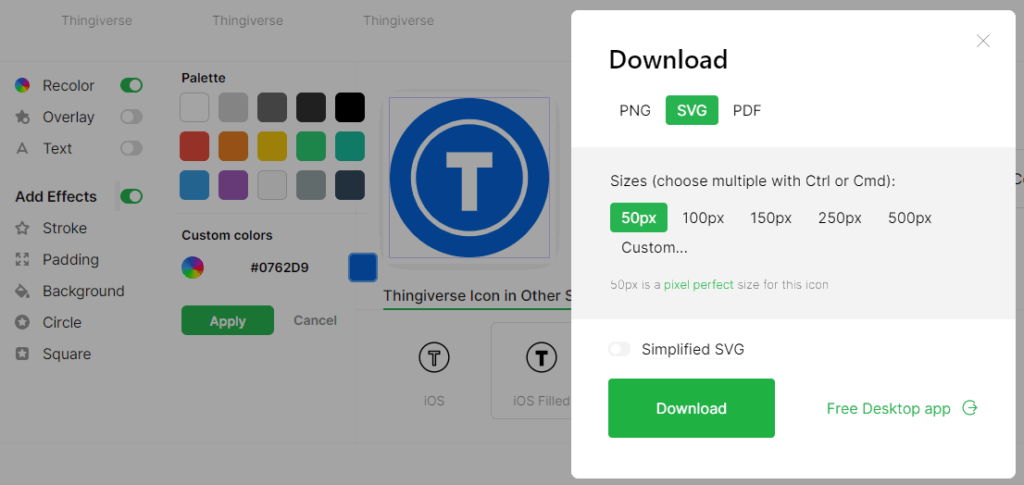
下載為 SVG 格式圖檔

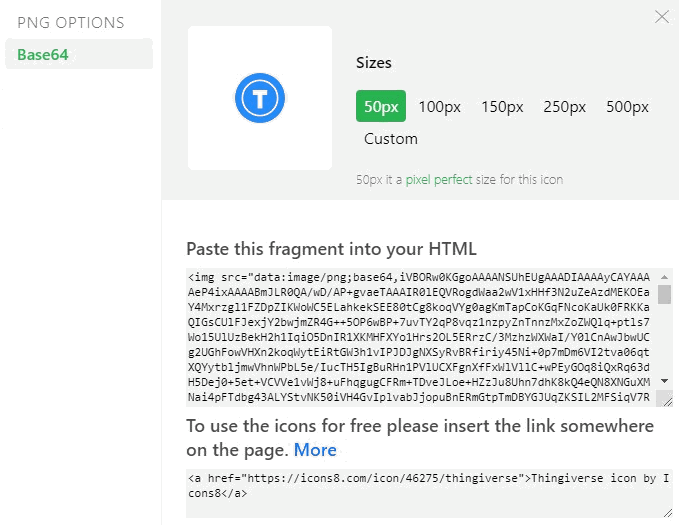
以 Base64 編碼圖像嵌入 HTML

深度學習
如果您想了解更多社交媒體列的進階設計,您可以參閱以下這些外部資源。
- Icons from Font Awesome, Bootstrap and Google – W3Schools
- How To Create a Sticky Social Media Bar – W3Schools
- Floating Social Media Bar – CodePen
- Add custom SVG icons to Social Icon MENU in WordPress Twenty Seventeen Child Theme – WordPress Development Stack Exchange
- Can you use an Icon8 Icon for your logo?
- Can I use the downloaded assets after your Icon8 subscription is expired?
如果您喜歡這篇文章,請分享到您的 Facebook 和 Twitter。您也可以通過 Ko-fi 捐款支持本站。