最新更新:
🚀 重磅消息:
2024 年 9 月 11 日,Elementor 投下了這一則震撼的消息,宣布將於 2025 年停止其靜態託管服務。並且,隨即刪除了 Strattic 和 WP2Static 的官方網站,令使用者不得不通過網頁存檔查找文檔,實在令人十分沮喪!
隨著 Elementor 的退出,WP2Static 的未來籠罩著不確定性。暫時還不知道社群會如何反應,會不會創建分支延續這個開源專案。敬請繼續關注我們有關更新!🌟
如果您正在尋找一個直截了當的選擇,Elementor 託管方案,每月僅需 $2.99 美元起,超值又實惠!別忘了造訪 Elementor 優惠券專區,獲取獨家優惠!🌟
注意:本文包含會向本人發放小額佣金之推廣連結,並不會在您購買商品時產生任何額外費用。
什麼是 WP2Static?
WP2Static 是一款免費的開源 WordPress 外掛,現時由 Strattic by Elementor 維護,專門設計用來將 WordPress 轉換為靜態網站。它會捕捉所有重要的資源(HTML、CSS 和圖片)的快照,但去除動態元素和後端的複雜部分,最終讓您獲得看起來與原始網站一樣的輕量化網站。以下是 WP2Static 的一些著目特點:
- 多種部署選擇:WP2Static 支援一系列部署平臺,包括 Netlify、Amazon S3 和 Google Cloud Storage 等,讓您能夠選擇最適合您的部署需求的解決方案。
- 自動化部署:WP2Static 的自動化系統使靜態檔的創建和部署變得輕而易舉,只需一鍵即可輕鬆更新網站。
- 開源與擴展性:WP2Static 設計有多種自訂鉤子(custom hooks),允許開發人員靈活地擴展外掛的功能,並將其無縫整合進使用者的工作流程中,根據個別需求對靜態網站的生成過程進一步調整和優化。
這些特點為 WP2Static 賦予了強大的功能、靈活性和適用性。無論您是想建立個人部落格還是商業網站,都能輕鬆找到合適的部署方案,使它成為一個出色的選擇,是最佳的 WordPress 靜態網站生成器之一。
除了這些值得注目的功能,將您的 WordPress 網站進行靜態化還有許多其他好處。
為什麼要將 WordPress 網站靜態化?
與動態網站相比,靜態 WordPress 網站具有許多好處。以下是一些主要原因:
- 增強安全性:靜態網站不涉及動態內容或數據庫連結,因此大幅降低遭受黑客攻擊或惡意軟體感染的風險。
- 提升效能:由於無需伺服器端處理,靜態網站的加載速度更快。特別是對於使用行動裝置或在低帶寬環境下訪問網站的使用者來說,可以大大改善他們的使用體驗。
- 降低成本:靜態網站可以託管在廉價甚至免費的平台上,例如 GitHub Pages、Netlify、Google Cloud Storage 等。這樣不僅能節省運營成本,還可以使基礎設施的管理變得更加輕鬆簡單。
- 簡化維護: 由於沒有動態內容,靜態網站只需要很少的更新和維護。這樣可以大大減輕管理上的壓力,讓您能夠將更精力專注於內容創作。
將您的 WordPress 轉換為靜態網站不僅能大幅降低安全漏洞的風險,還能提升您網站的加載速度,改善整體用戶體驗。這些優勢適用於各種場景,無論是個人部落格、商業網站,還是大型機構的內部網站,都能得以體現。
現在我們已經掌握了 WP2Static 的基本概念和主要特點,還有將 WordPress 網站靜態化的好處,接下來,我們就看看如何安裝和設置 WP2Static 外掛。

從原始碼準備 Wp2Static
WP2Static 這個外掛並沒有在 WordPress.org 平台上架,過去,用戶可在其官方網站 wp2static.com 上註冊,獲取下載連結。然而,隨著 Elementor 宣佈其靜態託管解決方案的告終,WP2Static 網站已被刪除並從互聯網上消失,實在令使用者感到無奈。幸運的是,還沒有失去一切!您仍然可以在 WP2Static 的 GitHub 儲存庫中找到原始程式碼。只要施行一些 PHP Composer 的魔法,即可自行創建出 WP2Static 的 ZIP 安裝檔。
PHP Composer 是一個 PHP 的相依套件(dependencies)管理工具,用於管理專案所需的程式庫。它可以自動下載和安裝這些相依套件,是現行 PHP 開發不可或缺的工具之一。若您的 WordPress 開發環境已安裝了 Composer,您可以直接使用它來下載和安裝 WP2Static。
不過,WP2Static 還有一些附加插件(add-ons)。由於並非每款附加插件都能通過 Composer 直接下載和安裝,因此本文將重點介紹如何從原始碼編譯外掛的 ZIP 安裝檔。若您想深入了解技術細節,建議參考官方的說明文件「Compiling from source code」,並在 GitHub 上探索由 Elementor 維護的相關儲存庫。
如果你是 WordPress 社群的一份子,對於 Elementor 這個名字一定不會陌生吧?這家公司正是大名鼎鼎的網站建置工具 Elementor Website Builder 的開發者。它的直覺化操作介面和強大的功能,讓許多設計師愛不釋手,成為打造吸睛網站的首選工具。不過,Elementor 並非僅此而已,這些年來,它不斷擴展在 WordPress 生態圈的版圖,推出了各種創新產品和服務。涵蓋是創新網站設計工具、彈性的 WordPress 主機方案,到專為 WooCommerce 打造的進階託管方案,Elementor 都在持續影響著我們製作與管理網站的方式!
將您的靜態 WordPress 網站與 Elementor 的託管配對,以獲得無與倫比的速度和安全性
他們的靜態託管服務也是採用這套外掛,因此無需過於擔心其安全性。儘管如此,我們仍是建議您使用 Docker 來部署 Composer 容器,在隔離的環境中對 WP2Static 原始碼進行編譯,生成 ZIP 安裝檔會更加安全。具體步驟如下:
步驟 1:啟動 Composer 容器
首先,您需要從 Docker Hub 下載最新版本的 Composer 官方映像,打開命令列並執行以下指令:
docker pull composer下載映像後,使用以下命令創建並啟動一個 Composer 容器:
docker run --name composer -it --rm composer bash如果您不太熟悉 Docker CLI 的指令,您可以展開以下方塊以查看程式碼的詳細說明。
步驟 2:從 WP2Static 的 GitHub 儲存庫獲取原始碼
成功進入容器的終端機後,使用以下 git 命令從 GitHub 下載 WP2Static 的原始碼:
git clone https://github.com/wp2static/wp2static.git步驟 3:安裝相依套件
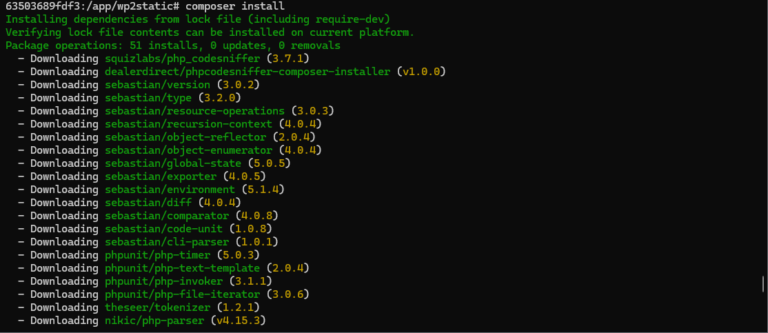
進入你剛剛下載的專案目錄,然後執行 composer install 命令來安裝所需的相依套件:
cd wp2static
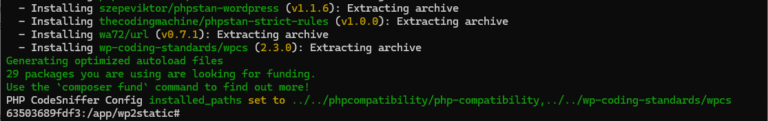
composer install步驟 4:製作 WordPress 外掛的 ZIP 安裝檔
接下來,使用 Composer 指令來編譯 WP2Static:
composer build <ZIP_NAME>請將 <ZIP_NAME> 更改為您認為合適的檔案名稱,譬如使用前綴 wp2static-。
範例:
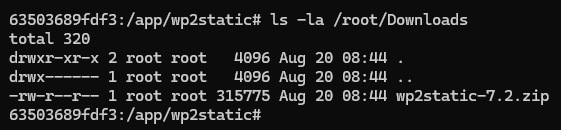
composer build wp2static-7.2順利完成後,您可以用以下命令列出成功生成了的 ZIP 檔案:
ls /root/Downloads
ls 指令顯示所生成的外掛安裝檔請保持這個命令列開啟,待我們將檔案成功複製到主機後再進行關閉。
步驟 5:將檔案儲存到您的主機
開啟一個新的命令列視窗,使用 docker cp 指令將容器內特定目錄的所有檔案複製到您的主機:
docker cp <容器 ID>:<容器上的路徑> <主機上的路徑>範例:
docker cp composer:/root/Downloads ./wp2static-7.2此命令指示 Docker 從前述的 Composer 容器,將位於 /root/Downloads 目錄中的所有檔案複製到當前主機目錄的 wp2static-7.2 資料夾中。
編譯 WP2Static 的附加插件
上述的 WP2Static 外掛僅提供了將 WordPress 轉換為靜態網站的核心功能。為了適應各種不同的部署需求和平台兼容性,WP2Static 巧妙地引入了附加插件生態系統,如 wp2static-addon-netlify、wp2static-addon-sftp 及 wp2static-addon-zip 等。請根據您的部署需要,按照上述的步驟編譯所需的附加插件外掛。
在成功生成安裝檔後,下一步是將其安裝並設置在您的 WordPress 網站上。
WP2Static 的安裝及設置
安裝並啟用 WP2Static 外掛
首先,登入您的 WordPress 控制台。接著,前往「外掛 > 安排外掛」頁面,點擊「上傳外掛」以上載 WP2Static 的 ZIP 格式安裝檔。
成功安裝後,返回控制台的「外掛」頁面,啟用剛剛安裝的 WP2Static 外掛。
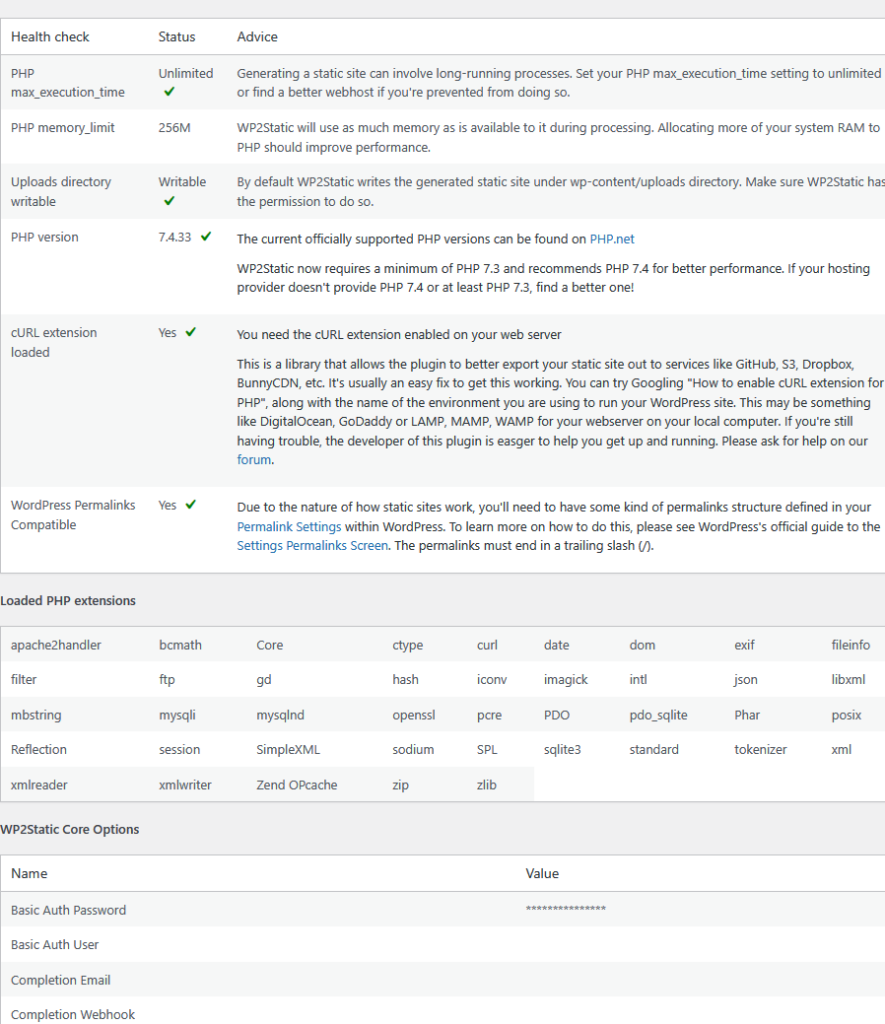
在首次啟用時,建議先檢查一下其健康狀況,導航到「WP2Static > Diagnostics」頁面,確認您的 WordPress 網站是否通過了所有健康診斷。

設定 WP2Static 的附加插件
接下來,本文將以在 Netlify 上部署為例,說明如何設定 WP2Static 及其相關插件。
步驟 1:安裝並啟用 Netlify add-on for WP2Static 外掛
- 首先,請按照之前的步驟來安裝和啟用 wp2static-addon-netlify 插件外掛。
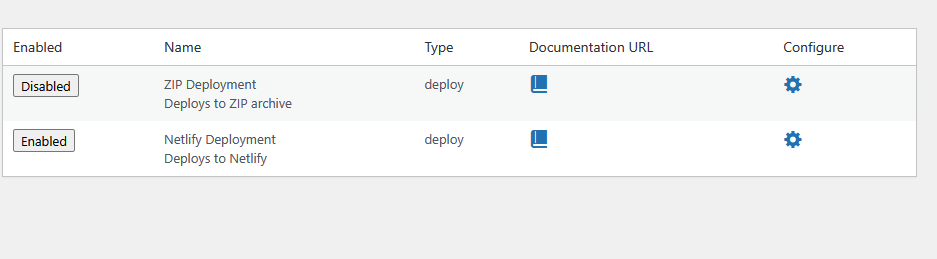
- 然後,前往「WP2Static > Addons」頁面,在 WP2Static 設置中啟用 Netlify Deployment 項目。

步驟 2:在 Netlify 上創建新專案
如果您尚未擁有 Netlify 的使用者帳戶,請到官方網站註冊一個免費計劃帳戶。登入你的 Netlify 控制面板後,前往 Sites 頁面,使用「Add new site」選單來創建您的 Netlify 專案。
每個專案都有一個獨特的 Site ID,這是由 Netlify 分配的唯一識別碼。您可以在「Site settings > Site details > Site information」中找到這個 ID。
接下來,導航到「User settings > Applications」頁面,生成一個 Personal Access Token,這個鑰匙將用來授權您的 WordPress 訪問 Netlify API。
步驟 3:在 Netlify 插件的部署設置中,輸入 Site ID 和 Personal Access Token
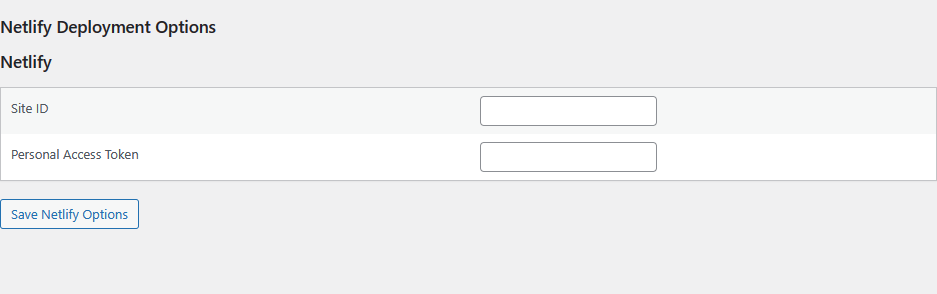
返回「WP2Static > Addons」頁面,點擊 Netlify Deployment 項目欄位中的齒輪(⚙ )圖示,進入設定頁面。在相應的欄位中填入從 Netlify 控制面板獲得的 Site ID 和 Personal Access Token,然後儲存確認。

步驟 4:設定網址重寫
在網站部署完成後,靜態網站的域名通常會與 WordPress 主機的域名有所不同。例如,主機可能使用 localhost:8080 作為根網址,而靜態網站則可能採用平台提供的子網域(subdomain)或自訂網域(custom domain)作為根網址。
以 Netlify 為例,該平台會為你的專案提供一個格式為 [name-of-your-site].netlify.app 的網址。你亦可以前往「Site settings › Domain management」來指派自訂網域,使用您的私有域名。
因此,必須在靜態化過程中進行網址重寫,給內部連結替換上正確的網址。具體的設置步驟如下:
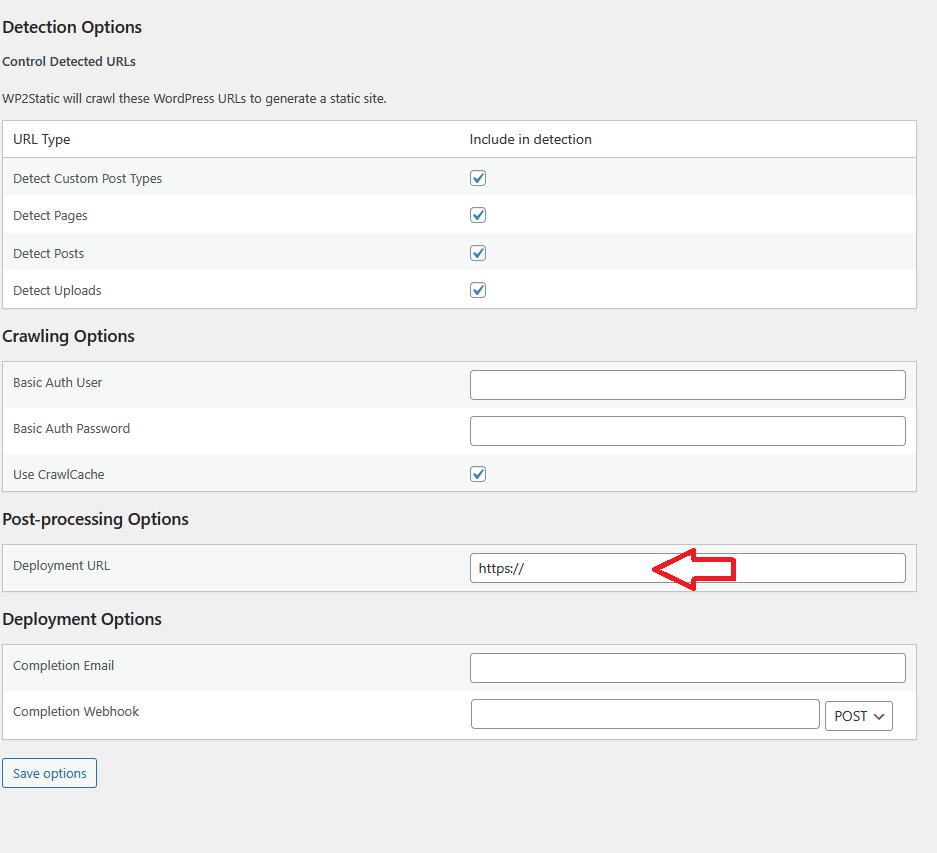
- 在 WordPress 控制台中,導航到「WP2Static > Options」頁面。
- 向下捲動至 Post-processing 設置選項,在 Deployment URL 的輸入框中填入靜態網站部署所用的網域。

完成插件設置後,您就可以開始生成並部署您的靜態網站了。
執行靜態網站的生成與部署
前往 WP2Static 的 Run 頁面,點擊「Generate static site」按鈕,這樣就能開始生成靜態網站。根據網站的規模,這個過程可能需要幾分鐘至半小時不等。
您隨時都可以點擊「Refresh logs」來查看進度。當任務完成後,您應該會看到一系列日誌記錄,顯示過程的詳細資訊,如下例所示:
2024-08-12 23:16:42 Starting post-deployment actions
2024-08-12 23:16:42 Netlify deploy complete. 471 deployed, 7850 unchanged.
2024-08-12 23:13:58 Starting Netlify deployment.
2024-08-12 23:13:58 Starting deployment
2024-08-12 23:13:58 Post-processing completed
2024-08-12 23:13:58 Finished processing crawled site.
2024-08-12 23:13:33 Processing crawled site.
2024-08-12 23:13:33 Starting post-processing
2024-08-12 23:13:33 Crawling completed
⁞
2024-08-12 23:10:46 Starting to detect WordPress site URLs.
2024-08-12 23:10:46 Starting URL detection
2024-08-12 23:10:46 Running WP2Static in Headless mode
2024-08-12 23:10:46 Running full workflow from UI
當生成過程完成,WP2Static 會將靜態文件自動部署到 Netlify 上進行發佈。您只需在瀏覽器中輸入靜態網站的網址,哇——您的網站已上線!
接下來,請確認網站的運行狀況,檢查是否有任何異常或錯誤,如有您發現任何問題,請進行修正並重新生成以更新發佈。
成功部署後,您可能會發現遇到一些搭建靜態網站的常見問題,以下是一些可以協助您更了解 WP2Static,進行故障排除並保持網站處於最佳狀態的解決方案。
常見問題
希望這些資訊對您有所幫助!😊 如果您想進一步了解,建議造訪 WP2Static 官方網站的支援頁面。
最後,讓我們總結一下使用 WP2Static 的整個過程及其優勢。
總結
本文深入探討了如何使用 WP2Static,這個開源工具,將您的 WordPress 網站轉換為靜態網站。WP2Static 不僅支援多款部署平台,提供自動化的靜態文件生成與部署流程,還具備滿足各種網站需求的擴展性。透過使用 WP2Static,網站管理者能夠顯著提升網站的安全性與效能,同時降低運營成本和維護的困擾。
本文詳細說明了安裝與配置 WP2Static 的步驟,包括如何使用 PHP Composer 從原始碼編譯外掛的 ZIP 安裝檔,以及如何配置如 Netlify add-on 這樣的附加元件。最後,我們還探討了靜態 WordPress 的一些局限性及其解決方案。
總而言之,儘管 Elementor 終止
了支援,但 WP2Static 仍然一款功能強大且靈活的工具,可以高效地將 WordPress 網站轉換為安全且易於維護的靜態網站,確保您的網站運行比以往任何時候都更流暢。
參考資源
- What is Static WordPress? | Strattic — fast and secure static WordPress hosting
- Static WordPress: An Introductory Tutorial [2022] | seowings.org
- What are Static Websites: How, When, and Why to Have One? | seowings.org
如果您喜歡這篇文章,請分享到您的 Facebook 和 Twitter。您也可以通過 Ko-fi 捐款支持本站。